Top 4 des plugins contact form pour Shopify
Pour gérer sa boutique en ligne, il n’y a rien de mieux que d’utiliser Shopify. Ce CMS est l’idéal pour atteindre rapidement et dans les meilleures conditions possible vos objectifs de vente. Non seulement il s’agit du CMS de e-commerce universel, mais en plus il possède de nombreuses fonctionnalités qui vous aideront dans vos démarches de vente. Bien évidemment, lorsqu’on parle de vente, les avis des clients comptent beaucoup. Il est important de s’y intéresser et de leur donner l’occasion de s’exprimer. Pour ce faire, on peut ajouter des plugins contact form pour Shopify.
Pourquoi ajouter un plugin contact form sur Shopify ?
Contrairement aux sites d’information comme les blogs, les avis clients sont d’une grande importance pour les sites e-commerce. Il faut donner l’occasion à ses clients de donner leurs avis sur les produits, mais aussi sur le fonctionnement global du site. Pour simplifier cette étape, on peut mettre un contact form ou un formulaire de contact sur le site. De cette manière, le client n’aura qu’à remplir ce formulaire et envoyer un courrier électronique auprès des responsables. Grâce aux messages recueillis, on peut effectuer des améliorations pour rendre l’expérience utilisateur bien plus agréable. De cette manière, on peut espérer une amélioration du chiffre d’affaires.

Les meilleurs plugins contact form pour Shopify
Lorsqu’on va les installer sur Shopify, il faut veiller à choisir celui qui sera adapté aux besoins de la clientèle et des modérateurs. En général, il est conseillé de choisir des applications simples à utiliser, mais qui auront un fonctionnement tout aussi très intéressant. Ci-dessous, vous découvrirez 4 meilleurs plugins de formulaire de contact pour Shopify.
Le Easy Contact Form
Ce plugin, le Easy contact form, est l’une des applications de formulaire de contact les mieux notées sur Shopify. Il faut compter près de 13 dollars par mois pour pouvoir en profiter. Cependant, cela en vaut vraiment le coût puisque ce plugin offre de nombreuses fonctionnalités intéressantes :
– Des messages automatisés pour aider les clients à patienter ;
– Des messages redirigés automatiquement vers les départements concernés ;
– Une communication sécurisée et privée avec l’utilisation de CAPTCHA ;
– Une possibilité de personnalisation
Bien évidemment, comme son nom l’indique, Easy contact form est simple à utiliser. Il est accessible à tous puisque des directives sont déjà fournies avec l’application. Il suffit de les suivre, et le formulaire de contact sera opérationnel en un rien de temps.
Le Constant Contact Marketing
Le client est la base de votre chiffre d’affaires lorsqu’il s’agit de e-commerce. De ce fait, il est important de lui montrer que l’on pense à lui de temps en temps. Grâce à Constant Contact Marketing, vous pourrez facilement envoyer des messages de bienvenue, des messages d’anniversaires et même des messages de rappel à vos clients. Ce plugin contact form vous permettra d’être plus proche de votre clientèle. De plus, il est aussi facile à utiliser. On peut effectuer des modifications personnalisées à partir des bases prédéfinies. Un avantage considérable aussi est que vous pourrez avoir accès à tout cela à partir de 5 dollars par mois.
Le Zero Spam Contact Form
Sur internet, les spams sont nombreux et il faut avouer que cela nous agace. Heureusement, grâce à l’application Zero Spam Contact Form, on peut s’en débarrasser. Il s’agit d’un plugin qui bloque automatiquement les spams. De cette manière, vous ne recevrez plus de messages de robots à partir du formulaire de contact mis en place sur votre boutique en ligne. Bien évidemment, ce plugin est personnalisable pour qu’il puisse s’intégrer au mieux à l’interface de votre site. Pour en profiter, il faudra compter près de 5 dollars par mois.
Le Contact Form — Contact Us Form
Pour avoir un formulaire de contact totalement personnalisé et rapidement, il n’y a rien de mieux que de choisir le plugin Contact Us Form. Il s’agit d’une application contact form où on pourra modifier à souhait les zones de formulaire, les couleurs des textes, des arrière-plans, etc. Vous pouvez même possible de créer des formulaires multiples qui s’adapteront à des cibles ou des thèmes bien spécifiques.
Pour conclure, le plugin contact form est incontournable pour vos boutiques en ligne. Grâce à Shopify et les innombrables applications que l’on peut y installer, il est facile d’ajouter un formulaire de contact sur le site. Ainsi, on pourra obtenir bien plus facilement les avis de la clientèle et effectuer tout aussi rapidement les améliorations nécessaires.
Top 5 des plugins contact form pour WordPress
L’utilisation de WordPress est aujourd’hui un incontournable pour mieux gérer son site web. À part le fait que ce CMS soit facile à utiliser, on peut aussi y ajouter des plugins pour améliorer l’expérience. Vous avez certainement remarqué que sur un site web, on pouvait facilement contacter la société. Si vous voulez ajouter la même option sur votre site, il vous suffit d’installer un plugin contact form sur WordPress.
Le plugin contact form : C’est quoi ?
Le plugin contact form est aussi connu sous le nom de plugin de formulaire de contact. Il s’agit d’une alternative très intéressante pour que les clients puissent discuter rapidement avec la société via le support client. Certes, sur de nombreux sites web, on retrouve une section pour discuter avec des assistants sur les différents problèmes décelés sur le site ou sur les produits. Cependant, ces discussions peuvent parfois durer un bon bout de temps. Or, tout le monde n’a pas forcément le temps pour cela. De ce fait, il est intéressant de mettre en place un système plus pratique qui est le formulaire de courrier électronique. Grâce à ce formulaire, le client peut envoyer sa réclamation via un mail. Après cet envoi, le responsable du site sera notifié et pourra répondre rapidement au client.

Les plugins contact form à installer
Bien évidemment, lorsqu’il s’agit de plugins, il en existe de nombreuses versions. Il est possible de faire le choix entre plusieurs plugins contact form sur WordPress.
Le WPForms
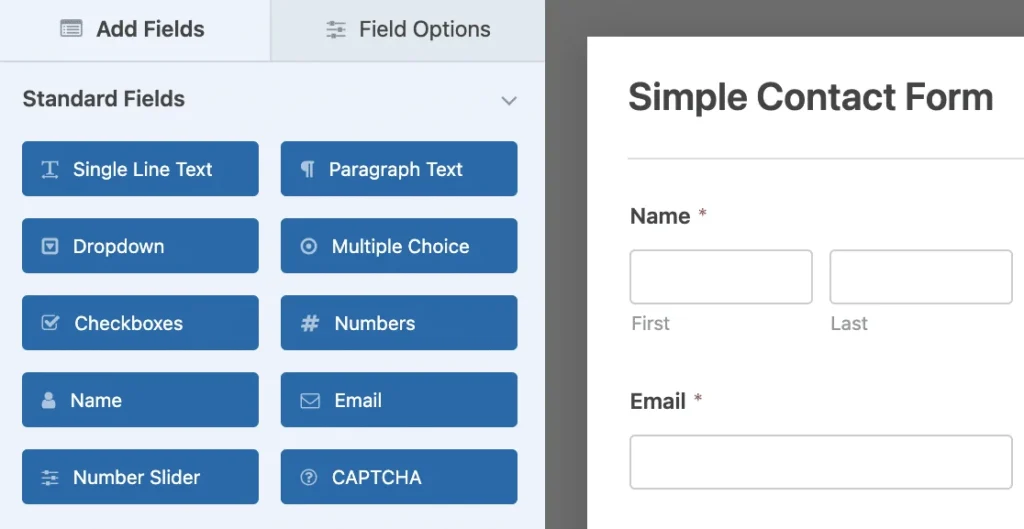
Le plugin contact form de base reste le WPForms. Il s’agit du formulaire de contact WordPress le plus simple à utiliser. Même si vous venez de créer un site internet et que vous n’êtes pas encore habitué à celui-ci, ce plugin vous conviendra sûrement. En effet, il est fourni avec de nombreux modèles prédéfinis. Il suffit de choisir le modèle de formulaire qui vous convient et d’y ajouter les champs et les fonctionnalités que vous jugerez nécessaires.
Le Gravity Forms
Pour ceux qui veulent une version de plugin contact form premium, il est conseillé de choisir Gravity Forms. C’est un plugin payant, mais il a des fonctionnalités très intéressantes surtout si on gère plusieurs sites à la fois. Grâce à cette application, il est possible d’offrir aux utilisateurs des formulaires multipages. Ils pourront compléter des formulaires détaillés. On peut même créer des formulaires personnalisés qui rendront plus facile la manipulation par les utilisateurs. Pour avoir accès à ces fonctionnalités, il faut prévoir près d’une cinquantaine de dollars pour un site jusqu’à près de 250 dollars pour un nombre illimité de sites.
Le Contact Form 7
Ceux qui utilisent WordPress connaissent sûrement ce plugin : le Contact Form 7, un plugin contact form le plus populaire sur ce CMS avec plus de cinq millions d’installations actives. Les modérateurs apprécient cette application pour sa simplicité et ses différentes fonctionnalités. Il est même possible de personnaliser les formulaires de contact, et ce en quelques secondes.
Le Simple Basic Contact Form
Si vous êtes à la recherche d’un formulaire de contact simple, l’idéal est de choisir le Simple Basic Contact Form. C’est un plugin contact form très simple tant au niveau de l’affichage qu’au niveau de sa fonctionnalité. On peut le mettre n’importe où sur le site. Le modérateur peut aussi personnaliser le formulaire s’il en a envie. De plus, ce plugin est gratuit ! Ne vous inquiétez pas, même si cette application est gratuite, elle est fournie avec un bloqueur de spam. Vous ne risquez pas d’entacher la performance de votre site.
Le Ninja Forms
Pour ceux qui veulent la performance d’un plugin contact form premium tout en effectuant une économie, il n’y a rien de mieux que de choisir le Ninja Forms. Ce plugin est gratuit. Pourtant, il offre d’ innombrables possibilités comme avec les versions pros. Grâce à lui, on peut créer des formulaires personnalisés sans même passer par la case codage. Il suffit de faire un « glisser-déposer ». De plus, on peut recevoir des notifications quand les utilisateurs envoient des messages.
Pour conclure, si l’on veut améliorer l’expérience utilisateur sur un site web, on doit connaître leurs avis. Pour y arriver, il faut que ces utilisateurs puissent contacter la société. Dans ce cas, la mise en place des formulaires de contact est indispensable. Pour faciliter cette installation, il existe désormais des plugins contact form sur WordPress. Il suffit de télécharger l’application adéquate avec votre besoin et le tour est joué.
Stratégie mobile : Quelles solutions adopter ?
Pour les professionnels de la création de sites, cette question n’a aucune raison d’être. Pour d’autres, la situation peut se révéler comme un vrai parcours du combattant. Ce n’est pas faute de le croire puisqu’en l’absence de connaissances suffisantes, faire le tri entre les trois solutions existantes parait difficile. Le choix pourrait se tourner vers une stratégie mobile inadaptée aux besoins et aux objectifs de l’entreprise. D’où l’importance d’avoir des informations sur le sujet. Du moins, celles qui vous permettront d’adopter le système répondant au mieux à vos attentes.
Stratégie mobile, quelles sont les solutions existantes ?
La stratégie mobile se décline en trois catégories : application, site mobile et site en responsive design. Ce sont les trois solutions existantes. Faites la différence si vous voulez profiter des avantages d’une présence mobile efficace.
L’application
Une application est cette catégorie de logiciel applicatif spécialement conçu pour être installé sur un appareil. Puisqu’il est essentiellement question de stratégie mobile, il serait utile de préciser qu’il est question d’application mobile dédiée aux Smartphones et autres appareils.
Vous l’aurez compris, il s’agit d’une solution programmée en fonction des exigences du système d’exploitation iOS ou Android de l’appareil mobile. Elle est disponible auprès des boutiques spécialisées comme App Store ou encore Google Play. Les utilisateurs n’auront qu’à télécharger et à lancer le processus d’installation et le tour est joué.

L’application a ses avantages…
À notre époque, les applications mobiles ont le vent en poupe auprès des utilisateurs. Différentes raisons expliquent cet engouement.
- Une interface à la fois fluide et agréable ;
- Beaucoup plus de personnalisation (contenu spécifique, géolocalisation…)
- Une navigation plus rapide et interactive (swipe, boutons…).
Ce ne sont là que les points les plus culminants. Quoi qu’il en soit, vous devez savoir que le contenu est aussi plus vivant avec une application mobile qui a pour avantage d’afficher des animations plus complexes. De plus, les notifications ont plus de chance d’atteindre leurs cibles. Les utilisateurs n’auront qu’à donner leur accord. Mieux encore, elles seront accessibles même hors connexion.
… Mais aussi ses inconvénients
Grâce aux différents points positifs susmentionnés, une entreprise augmente ses chances d’atteindre ses objectifs en faisant le choix d’une ’application mobile. Le hic, c’est que ces avantages ne sont pas sans coût. En effet, tout porte à croire que parmi les différentes solutions disponibles sur le marché, cette stratégie mobile est la plus coûteuse. Il faudrait ainsi prévoir un budget conséquent.
Parallèlement, l’entreprise se doit être capable d’utiliser les bonnes méthodes pour encourager les utilisateurs à télécharger l’application. Ce, pour la simple raison que celle-ci n’est pas visible sur les moteurs de recherche pour les inciter à penser au téléchargement.
Le site mobile
Comme son nom l’indique, le site mobile est un site web dédié aux appareils mobiles. Sa particularité ? Il est volontairement dépouillé pour lui permettre de devenir la version distincte du portail web de l’entreprise.
Le site mobile a ses avantages…
Un site mobile a aussi ses avantages. Et là encore, c’est l’expérience utilisateur qui prime sur les autres en différents points :
- Ses contenus sont particulièrement adaptés à l’usage de Smartphones ou de tablettes ;
- Les sites mobiles chargent plus rapidement ;
- La navigation est vraiment pensée pour les petits écrans ;
- Les sites sont plus durables dans le temps.
… Mais aussi ses inconvénients
Telles les deux faces d’une pièce, le site mobile a aussi ses inconvénients. Ce serait bien le cas en ce qui concerne sa phase de développement. Celle-ci prend beaucoup plus de temps, elle risque de poser un problème pour les projets chronophages.
Notez également que vous devez vous accorder plus de temps pour la gestion. Simplement parce que les deux sites doivent être gérés séparément. Puis, n’oubliez pas qu’un site mobile ne peut pas présenter tous vos activités ou contenus. Ce, étant donné qu’il est volontairement dépouillé pour n’afficher que les informations les plus pertinentes.
Côté budget, la création d’un site mobile demande réflexion. Simplement parce que la mise en place de cette stratégie mobile est plus coûteux. Du moins, par rapport aux tarifs appliqués aux sites classiques à adapter aux appareils mobiles puisqu’une fois comparée à l’application, elle est moins chère.
Le site en responsive design
Le dernier des stratégies mobiles et non le moindre, le site responsive design. En fait, il est question de site classique capable de s’adapter à toutes les catégories d’appareils disponibles. À savoir, les ordinateurs de bureau, les tablettes, les Smartphones, les téléphones mobiles ou encore les ordinateurs portables. C’est une conception Web qui a pour objectif de garantir une expérience de navigation et de lecture optimales. Une fois de plus, l’expérience utilisateur est aussi mise en avant.
Le site en responsive design a ses avantages…
Si certaines entreprises ont fait le choix pour un site en responsive design, c’est que ce genre de service est le moins coûteux. Il est beaucoup plus rapide à développer que les deux autres. En plus :
- La gestion de l’ensemble du site s’effectue en un seul et même endroit ;
- Le temps dédié à la maintenance est réduit ;
- Les URLs demeurent inchangées ;
- Le référencement ne concerne qu’un seul et même site,
- Le contenu sera le même, quel que soit le type d’appareil utilisé.
Notez qu’avec un site en responsive design, la disposition et la taille des images et des contenus s’adaptent automatiquement à la taille de l’écran.
… mais aussi ses inconvénients
Le site en responsive design est la solution la moins chère de toutes d’autant qu’il demande moins de temps dans sa phase de développement. Le hic, c’est que son efficacité ne peut être assurée en l’absence d’une importante phase de test et de compétences techniques avancées.
Des points que les entreprises doivent tenir en compte avant de se lancer. Du côté des utilisateurs, les regards doivent se tourner vers la fluidité de la navigation. Elle est bien au rendez-vous avec cette solution. N’empêche que par rapport à l’application ou au site mobile, les temps de chargement s’avèrent beaucoup plus longs.
Comment faire le choix pour la bonne stratégie mobile ?

Grâce à ces informations, vous êtes mieux armés pour faire face à ce défi qui est de choisir la bonne stratégie mobile pour le site de votre entreprise. Ce qui est encore loin d’être suffisant cependant. Parce que pour mettre toutes les chances de votre côté, vous avez intérêt à prendre certains points cruciaux en compte.
Le budget
Étudier la question vous permettra d’orienter votre choix vers la grille tarifaire adéquate. Un site en responsive design pour un budget limité. Un site mobile ou une application si vous en avez beaucoup plus.
Tout cela pour en venir au fait qu’avant toute chose, il est important de mesurer ses capacités financières. Vous devez aussi minimiser les frais. D’où l’importance de confier la création de votre site à un professionnel proposant le meilleur rapport qualité-prix.
Vos besoins
Avoir une vue d’ensemble sur le budget vous donnera certes une vague idée du genre de site que vous allez adopter.
Voilà pourquoi, vous devez passer en revue certains éléments. À savoir, les cibles et les objectifs à atteindre. Ce qui serait plus facile à déterminer en :
- Vous concentrant sur les terminaux utilisés par la cible ;
- Déterminant leurs attentes ;
- Adoptant la stratégie permettant de traduire les attentes de la cible.
Les recommandations de Google
Notez que vous pouvez vous fier aux recommandations de Google préconisant le responsive webdesign. Ce type de site promet un excellent rendu qu’importe la nature de l’écran d’affichage utilisée. La raison en est qu’un site en responsive webdesign n’utilise que des feuilles de style (CSS) et n’emploie qu’un seul et unique HTML.
Nul besoin de préciser que cette stratégie mobile a obtenu la faveur de ce géant américain. N’empêche que vous pouvez vous tourner vers les autres solutions en fonction de vos besoins.
Si votre but est par exemple de tisser un lien étroit avec les utilisateurs. Pensez à l’application qui est la mieux indiquée pour établir une relation longue durée une fois installée. Sinon, pensez au site mobile qui servira de pont entre l’application et le responsive webdesign.
En bref
Choisir la bonne stratégie mobile est loin d’être facile. Grâce aux différentes informations susmentionnées, vous avez désormais les moyens d’optimiser vos chances de faire le choix pour la solution idéale. Celle qui vous permettra d’atteindre vos objectifs dans les meilleures conditions.
Notez que les spécialistes de la création de site ne sont pas nombreux à afficher leurs tarifs. Certains font figure d’exceptions. Site Web Army met par exemple en avant ses grilles tarifaires sur sa page. À partir de 499 euros, vous pouvez avoir un Site corporate qui décoiffe.
Vous pouvez également lui confier la création de Landing Page, de Site e-commerce ou encore de blog Made in France. Tout cela, avec la garantie d’être satisfait ou remboursé.
Comment bien utiliser les couleurs sur mon site ?
Un site web est un outil indispensable pour promouvoir ses services. Il peut bénéficier d’une ou de plusieurs personnes et même une entreprise. Cependant, de nombreux sites web se concurrencent entre eux. Il est donc nécessaire de dégager une certaine originalité afin de se démarquer de cette concurrence. Plusieurs moyens servent ce but. Il est par exemple possible de rendre son site multilingue pour élargir son audience. L’amélioration de l’aspect visuel du site peut également être un atout considérable. De ce fait, il est indispensable de s’intéresser aux choix des couleurs du site afin de l’optimiser.
Une idée globale de la signification de chaque couleur
L’appréciation des couleurs est subjective. Une couleur plaisant à une personne peut en dégoûter une autre. Il existe de nombreux paramètres pouvant influencer l’opinion d’une personne sur une certaine couleur. Néanmoins, il est possible de dégager une idée globale de la signification des couleurs. Pour s’attaquer au jaune, il renvoie une émotion liée à l’optimisme et à la jeunesse. D’ailleurs, l’orange lui ressemble dans ce caractère. Il donne de la chaleur et de la joie. Dans certains cas, il permet d’indiquer une situation dangereuse. En abuser sur un site n’est pas recommandé étant donné qu’il peut avaler toutes les autres couleurs. Le rouge fait également partie des colorations énergiques. Il peut désigner le désir, l’amour et la passion. Cependant, la violence, le sang et le danger y sont aussi associés. Le rose rappelle à peu près l’amour et le romantisme attaché au rouge sans les connotations négatives.
Les sites s’adressant à un public féminin se servent souvent du rose. Pour plus de qualité et de sobriété, le bleu est un bon choix. L’abus de son usage peut rendre un site froid. Il en est de même pour le violet. Néanmoins, ce dernier indique la créativité, la richesse et le luxe s’il est utilisé correctement. Le vert rappelle l’harmonie, la santé et la nature. Il est souvent employé par les pharmacies. Comme lui, le marron indique aussi la nature, mais aussi la terre et la stabilité, parfois la gourmandise. Le blanc est souvent synonyme de pureté et de sincérité. Il peut s’utiliser sur tous les types de sites. Le noir est élégant et autoritaire tandis que le gris reflète le professionnalisme.
Les associations de couleur
Il est vrai qu’il est primordial de connaître la signification de chaque couleur. Toutefois, un site base rarement son thème à partir d’une seule couleur. Il est donc essentiel d’en comprendre les associations. Elles permettent de déterminer l’ambiance générale d’un site. Pour comprendre les différentes associations, il est primordial de s’informer sur le cercle chromatique. Il s’agit d’une représentation ordonnée des couleurs. Tout peintre ou designer qui se respectent usent de cette représentation pour leurs créations. Cet outil permet non seulement de comprendre le fonctionnement de chaque couleur, mais aussi d’appréhender les teintes et les contrastes. Le cercle chromatique représente l’enchaînement des couleurs primaires, secondaires et tertiaires. Les couleurs primaires sont le rouge, le jaune et le bleu. Ce sont celles qui sont impossibles à obtenir à partir du mélange d’autres couleurs. Lorsqu’elles sont combinées à parts égales, elles donnent le noir.
Les couleurs secondaires s’obtiennent en combinant deux couleurs primaires. Elles fonctionnent comme suit :
- La combinaison du jaune et du rouge donne l’orange
- La combinaison du bleu et du jaune donne le vert
- La combinaison du bleu et du rouge donne le violet.
Le mélange d’une couleur primaire avec une secondaire en donne une tertiaire. En tout, il existe six couleurs tertiaires. Ce sont le jaune vert, le rouge orange, le rouge violet, le bleu violet, le bleu vert et l’orange verte. Les designers s’en servent pour donner plus de profondeur à leurs créations. Les couleurs chaudes sont le rouge, le jaune et l’orange. Elles provoquent de fortes émotions. Les couleurs froides sont le vert, le bleu et le violet. Elles sont plus apaisantes. Associer des couleurs proches sur le cercle permet de créer une ambiance douce. L’association des couleurs opposées apporte du dynamisme.
Les éléments à considérer pour la sélection de couleurs
Il est important de prendre en compte certains facteurs pour choisir les couleurs pour décorer son site. D’abord, il faut considérer le secteur d’activité de l’entreprise. Il possèdera une grande influence sur les couleurs à utiliser sur le site. Si le site s’adresse majoritairement à des femmes, le rose est une bonne alternative. Les sites de rencontres appliquent généralement cette couleur. Néanmoins, le rose peut aussi concerner une marque de vêtements pour bébé. Une couleur peut avoir plusieurs utilisations. Ensuite, l’analyse du public visé est tout aussi cruciale. La signification d’une couleur peut changer considérablement selon la culture. Si le blanc symbolise la popularité dans de nombreux pays occidentaux, il désigne la mort dans certains États asiatiques. Le site web doit se rattacher au secteur d’activité tout en évitant d’offenser le public.
Après cela, il faut s’intéresser à l’âge et au genre de la clientèle. Selon l’âge, les couleurs peuvent être plus ou moins repoussantes. En général, les enfants aiment les couleurs vives et chaudes. Une couleur comme l’orange et le jaune peut leur plaire énormément. Pourtant, ces mêmes couleurs sont beaucoup moins populaires chez les personnes plus âgées. Ils auront plutôt tendance à préférer les couleurs apaisantes. Le bleu fait partie des couleurs qui parlent à tout le monde. Il est utilisé par de nombreuses marques et sites. Enfin, il est fondamental d’observer la concurrence. L’analyse des stratégies de la concurrence a toujours été importante pour développer de nouvelles idées. Cette règle concerne aussi le choix de couleur. Cela permet de savoir pourquoi un site utilise différentes couleurs. Il permet aussi de comparer les différentes nuances.
Le codage et le langage des couleurs utilisés sur le web
Le codage d’un site exerce une influence sur les couleurs du site. Effectivement, certains langages de programmation ne permettent pas l’utilisation de certaines couleurs. D’autres proposent une palette de couleurs tellement variée que l’écran risque de ne pas toutes les afficher. Le RVB pour rouge, vert et bleu est un système de codage utilisant les couleurs primaires. Il est surtout utilisé pour la vidéo. Le CMJN pour cyan, magenta, jaune et noir s’inspire du secteur de l’imprimerie. De ce fait, il sert à utiliser un large spectre de teintes et de nuances.
HTML propose un code couleur hexadécimal. Son utilisation de couleurs s’appuie sur le RVB. Il peut potentiellement générer plus de 16 millions de couleurs différentes. Comme il a été dit tout à l’heure, certains navigateurs auront du mal à toutes les afficher. Le langage informatique CSS propose diverses façons de définir les couleurs. Cela se fait à partir de noms avec une notation décimale. Cette dernière sert à séparer des nombres de bases 10 par des points. Cette convention sert à faciliter la lecture. Le standard CSS n’a pas encore intégré les 140 noms de couleurs supportés par les navigateurs. Néanmoins, grâce à la notation hexadécimale du code RVB, il peut générer un grand nombre de couleurs.
Choisir ses couleurs intelligemment
Chaque couleur possède sa signification. Néanmoins, il n’est pas très efficace de les prendre un par un. Il faudrait plutôt s’intéresser aux différentes associations possibles. En plus de cela, les teintes, les nuances et les contrastes sont infinis. Il est donc fondamental d’appliquer certaines stratégies pour ne pas s’égarer dans toutes ces nuances. Se limiter dans certains domaines n’est pas toujours un bon conseil. Pourtant, cela peut être bénéfique pour l’aspect visuel du site web. En vérité, utiliser trop de couleurs peut vite embrouiller les visiteurs d’un site. Le mieux est de se limiter à trois couleurs lorsque les codes ne sont pas encore maîtrisés. Toutefois, un utilisateur plus expérimenté peut faire des associations différentes.
Le contraste est aussi une bonne technique pour rendre plus visibles certains éléments du site. L’orange est par exemple une couleur pouvant être un peu trop voyante et envahissante. Cependant, il est judicieux de l’utiliser en association avec un thème plus froid. Dans ce cas, il pourra servir à mettre en valeur les liens. Quelques personnes ont également du mal à distinguer les couleurs à cause de troubles de la vision. Il serait plus avantageux de choisir des couleurs visibles pour tous les utilisateurs. Malgré tout ce qui a été dit, il est possible de s’affranchir des règles et de jouer avec les codes. Il faut toujours laisser un peu de place pour la créativité. Le célèbre peintre Henri Matisse dit que : « La couleur ne nous a pas été donnée pour imiter la nature. Elle nous a été donnée pour que nous puissions exprimer nos émotions. »
En somme, les couleurs font partie intégrante de l’univers d’un site. Non seulement elles déterminent le thème global du site, mais elles peuvent également représenter leurs marques. Plusieurs logos de marques célèbres sont même reconnus juste grâce à la colorimétrie. De nombreux codes doivent être appris pour l’appliquer correctement à un site. Il faut prendre en compte le secteur d’activité du site ainsi que sa clientèle. Toutefois, il est essentiel de rester créatif et de jouer avec les codes pour proposer un univers original et unique.
Mettre un portfolio sur son site
L’entretien d’un site web est un excellent moyen pour une entreprise ou un individu d’avoir plus de visibilité. Il permet une proximité avec les visiteurs. De nombreuses personnes essaient de trouver des moyens de promouvoir leurs sites web. Ces moyens peuvent comprendre le référencement naturel ou l’amélioration de la vitesse du site. Ces derniers temps, une pratique commence à être en vogue. Il s’agit de la mise en place d’un portfolio sur un site web. Cette pratique ne concerne pas seulement les domaines créatifs et peut être utile à bien des égards.
Un portfolio : De quoi s’agit-il ?
Un portfolio est une présentation visuelle qui consiste à mettre en valeur certaines particularités. Dans la plupart des cas, il comprend :
- Des projets
- Des études de cas
- Des informations personnelles
- Des compétences
- Des créations
Un portfolio est une occasion de montrer son individualité. Contrairement à un site composé uniquement d’écrits, il peut permettre de se démarquer. De nombreux sites web possèdent déjà un portfolio. Cependant, la majorité de ces sites ne se ressemblent en rien. Un portfolio est nécessaire, peu importe le domaine. Il indique le domaine de prédilection d’une personne ou d’une entreprise.
Pourquoi disposer d’un portfolio sur son site ?
La mise en place d’un portfolio sur son site est nécessaire pour diverses raisons. Il permet de se démarquer. Il témoigne d’une certaine motivation et d’un certain professionnalisme. Les services proposés seront plus faciles d’accès et surtout plus clairs. Le portfolio a ses avantages au niveau personnel. Il invite à l’introspection et à la connaissance de soi. En effet, lors de l’élaboration d’un portfolio, il est important de se connaître soi-même. Le portfolio est un parfait outil pour montrer ses compétences et sa personnalité. Il reste à savoir les éléments essentiels pour la création d’un portfolio de qualité.
Un but dans l’élaboration d’un portfolio
L’élaboration d’un portfolio nécessite d’avoir un but précis. Sans la définition d’un but, il est très facile d’y rajouter des informations aléatoires. Se poser certaines questions peut aider pour définir son but. Le portfolio sert-il à chercher un emploi ? Est-il destiné à la proposition et à la vente d’un service en particulier ? Fait-il office d’un appel à la collaboration ? Ces questions vont permettre d’éviter de créer un portfolio banal. Ce sera ainsi plus simple d’orienter le contenu du portfolio. Les éléments clés à y inclure paraîtront beaucoup plus évidents.
La personnalisation du portfolio
Une fois le but déterminé, il est fondamental de personnaliser son portfolio en conséquence. Plusieurs moyens servent à lui donner un caractère unique. Son aspect visuel participe à rendre la navigation du site plus facile. Cela peut se faire en jouant avec sa colorimétrie. Effectivement, les couleurs utilisées sur le site vont beaucoup dépendre des différents domaines qui seront mis en valeur. Cela rajoute aussi beaucoup de personnalité. Un bon moyen de personnaliser son portfolio est de l’adapter à un format mobile. La moitié des visiteurs consultent les sites sur des appareils mobiles. Le portfolio peut aussi se concentrer sur une seule page ou être réparti sur plusieurs. L’essentiel est d’être créatif dans sa conception.
La spécification de domaines de prédilection
Lors de la création d’un portfolio, il est tentant d’y ajouter de nombreuses informations. Toutefois, cela peut s’avérer inutile, voire nocif. Pour se mettre en valeur, montrer sa spécialité est nécessaire. Dans certains cas, il est possible qu’un créateur ait déjà mis au point de nombreux genres de travaux. Néanmoins, le portfolio ne doit pas présenter des travaux trop variés afin que les clients ne se perdent pas dans la masse de travaux. Le mieux est donc de se concentrer sur son unicité. En plus de cela, il faut uniquement proposer ses meilleures créations. Un créateur doit montrer les projets sur lesquels il a eu le plus de plaisir à travailler.
La nécessité des études de cas
L’étude de cas consiste à raconter l’histoire qui a mené à l’élaboration d’un projet. Il permet de mettre en avant l’expertise sur un certain domaine. Une bonne étude de cas présente les causes de la conception d’un projet, le début de sa création et tout le protocole qui a mené à son aboutissement. Les objectifs, l’approche adoptée, la durée du projet et le rôle du créateur sont mentionnés dans l’étude. Cela permettra aux potentiels collaborateurs de connaître la méthode de travail d’un créatif. Ils pourront déterminer si une collaboration en vaut la peine.
La conception d’une page à propos
Un atout à avoir pour un créateur est le mélange cohérent entre le côté personnel et le côté professionnel. La création d’une page à propos est un excellent moyen pour réaliser cela. Cette page peut contenir diverses informations personnelles. Elles peuvent aller du nom à une photo jusqu’à une petite biographie sur soi. Les créateurs en profitent également pour y caler leurs exploits et les prix qu’ils ont accumulés au fil de leurs carrières. Certains ajoutent même leurs hobbies même si cela n’a rien à voir avec le sujet du site. D’autres ont une approche beaucoup plus professionnelle.
L’obligation d’un appel à l’action
Un des objectifs du portfolio est l’amélioration de la visibilité du site. De ce fait, il est primordial d’inciter les visiteurs à interagir avec le site. Les actions que les visiteurs effectueront doivent être en accord avec les objectifs de la création du site. L’appel à l’action pousse donc les potentiels clients à communiquer avec le ou les créateurs. Des informations permettant de contacter le site doivent donc être visibles et facilement accessibles. L’établissement d’un formulaire de contact peut être d’une grande utilité. Cependant, certains visiteurs préfèreront une adresse e-mail pour prendre contact. Il faut donc prendre en compte les demandes des clients afin d’adapter l’appel à l’action.
L’utilité des témoignages
L’autopromotion a toujours été un bon moyen d’exprimer la qualité de son travail. Pourtant, quoique cela témoigne d’une grande confiance en soi, il peut aussi être vu comme de la prétention. De ce fait, il n’y a rien de mieux que la reconnaissance de son travail par les autres. Le témoignage des clients a un impact important sur les nouveaux venus. Il est donc indispensable de fournir un travail de qualité pour obtenir cette sollicitation. Les clients qui ont bénéficié d’une bonne expérience n’hésiteront pas à apporter leurs aides. Le témoignage n’a pas à se contenter d’être de simples écrits. Ils peuvent être mis en valeur en les accompagnant d’images valorisantes.
L’optimisation du référencement naturel
On ne peut pas parler d’un site web sans évoquer le référencement naturel. Le portfolio doit être optimisé pour le référencement. Beaucoup d’éléments peuvent permettre cela. Il est possible d’ajouter des descriptions aux images afin de permettre à Google de prioriser le site. Un autre moyen est de compléter le portfolio avec un blog. Google est friand de contenu et un blog est justement un concentré de contenu. À part cela, l’usage des réseaux sociaux participe grandement à la visibilité d’un site web. Il ne faut pas hésiter à promouvoir son site sur les réseaux comme Instagram ou Facebook.
La mise à jour régulière du portfolio
Un site qualitatif est un site bien entretenu. Au fur et à mesure du temps, un créateur aura effectué plusieurs projets. Le processus créatif évoluera sûrement dans le temps. Le portfolio qui a été créé de base peut donc ne plus convenir aux projets plus récents. Des collaborations avec d’autres créateurs peuvent modifier considérablement les créations. Cela montre la nécessité d’une mise à jour régulière du portfolio. Un autre avantage est la participation de cette mise à jour à l’optimisation du référencement naturel.
Les bienfaits des inspirations
Les sites qui parlent de portfolios mentionnent souvent un grand nombre de créateurs. Cela a pour but d’inspirer ceux qui vont se lancer dans la mise en place d’un portfolio. S’inspirer de créateurs à succès permet de connaître les bonnes choses à faire pour obtenir un portfolio de qualité. Il est important de ne pas confondre l’inspiration et la pâle copie. S’inspirer de plusieurs créateurs est aussi bien mieux que de s’inspirer d’une seule personne. L’illustrateur Gary Panter mentionne que : « Si vous êtes influencé par une personne, tout le monde dira que vous êtes juste quiconque. Mais si vous copiez une centaine de personnes, tout le monde pensera que vous êtes tellement original. »
En somme, mettre en place un portfolio sur son site permet d’être original. Cela permet une plus grande proximité avec les clients en plus d’une navigation facilitée. En effet, il est aisé de dégager plusieurs informations personnelles à partir d’un portfolio. Cela est utile pour les embaucheurs, mais aussi pour ceux qui souhaitent collaborer. Il existe diverses façons de mettre un portfolio en valeur. Le plus important est d’être créatif et d’imposer sa patte personnelle. Avec l’avancée technologique, concevoir un portfolio sur son site sera accessible à un plus grand public. Le défi de se démarquer sera alors plus rude à l’avenir.
L’importance des liens vers les réseaux sociaux
Un site web est un atout considérable pour une entreprise. Il permet de se rapprocher des clients et de faciliter la communication. De nombreuses sociétés cherchent des moyens plus innovants afin de mettre en valeur leurs sites. Il existe de nombreuses façons d’en améliorer la visibilité. L’une d’entre elles est la promotion par les réseaux sociaux. Dans le monde actuel, les réseaux font partie intégrante de la vie des êtres humains. Un grand nombre d’individus y vont pour faire des achats de toutes sortes. Il est donc normal pour une entreprise de s’y intéresser afin de toucher un plus grand public.
L’utilité des réseaux sociaux
Les réseaux sociaux permettent d’accroître la visibilité d’un site web. De plus, ils participent au référencement naturel et génèrent du trafic. Chaque réseau possède ses spécificités. Il faut donc adapter sa stratégie de communication en fonction de celui utilisé. La nature des services fournis doit également être prise en compte. Les contenus postés sur ces lieux d’interactions virtuels doivent être facilement partageables. Le partage d’une personne influente peut considérablement augmenter le nombre d’abonnés d’une page. Cependant, une publication maladroite peut affecter l’image du site de manière négative. Il est donc conseillé de faire appel à un community manager expérimenté pour gérer correctement les réseaux. Comme le dit le publicitaire américain Léo Burnett : « Faites quelque chose de simple, de mémorisable, d’agréable à regarder et d’amusant à lire. »
L’intérêt des liens sur son site
Il est difficile pour un utilisateur de savoir si un site est associé à un réseau social ou non. De ce fait, cela doit lui être montré de façon explicite. Pour ce faire, il faut user des liens. Ils permettent de directement rediriger vos clients vers un réseau social. Cela garantira que les clients consomment le même contenu pendant une plus longue période. Les communautés pourront également interagir. Plusieurs réseaux sont liés entre eux donc il n’est pas rare de voir des sites en gérer plusieurs à la fois.
Mettre des liens sur son site
Les liens vers les réseaux sociaux peuvent se présenter sous différentes formes. On peut citer :
- Les liens Suivez-nous
- Les liens Partager vers un réseau.
Le premier permet de suivre la page du site sur un réseau social. Pour l’intégrer, il suffit d’aller dans les paramètres de gestion du site. Ensuite, de cliquer sur l’onglet Réseaux Sociaux pour y entrer le lien vers le réseau en question. Le deuxième est un lien qui permet aux utilisateurs de partager le contenu du site sur leurs profils. Pour ce faire, il faut sélectionner une page puis y ajouter un élément de type Réseaux. Il suffira de sélectionner les réseaux concernés par le partage.
À la fin, les liens vers les réseaux sociaux sont un atout considérable pour les sites voulant générer du trafic. Ils permettent une bonne relation entre les clients et les fournisseurs de services. En plus de cela, les relations entre clients sont également améliorées. Le partage du site par ces derniers peut être bénéfique. Néanmoins, une seule mauvaise publicité suffit à casser l’image d’une marque. Il est donc indispensable de surveiller la communication. Solliciter les services d’un community manager peut s’avérer extrêmement efficace pour cela.
Backlink de qualité : quelle importance ?
Un site web peut servir à beaucoup de choses. Un particulier peut s’en servir pour communiquer avec des personnes du monde entier. Les entreprises y gagnent également, car il permet d’avoir plus de visibilité. Pour améliorer cette visibilité, il existe un nombre important de moyens. Il est par exemple possible d’utiliser des publicités payantes. D’autres s’aident d’influenceurs sur les réseaux sociaux pour faire la promotion de leurs produits. Il existe encore d’autres stratégies comme le maillage. Ce sont les backlinks qui vont être pris en compte aujourd’hui. Il s’agit d’une pratique qui consiste à user des liens pour promouvoir son site.
Un backlink : qu’est-ce que c’est ?
Un backlink est un lien dont le but est de rendre un site plus visible. Pour mieux le comprendre, il est possible de le comparer au maillage interne. Il s’agit de liens internes dans une page d’un site qui mènera vers une autre page. Le principe du backlink est le même sauf que l’ancrage se fera sur un autre site. Cette pratique sert à améliorer le référencement naturel de son site. Bien que cette technique soit nécessaire, il est important de connaître les bonnes manières de s’en servir.
Un backlink de qualité : de quoi s’agit-il ?
Pour qu’un backlink soit considéré comme bon, il doit répondre à certains critères. Ces critères sont :
- La qualité des sites de provenance
- La pertinence du contenu par rapport auquel le lien renvoie
- La place du mot ancré dans le texte
- L’optimisation du mot ancré.
Google mettra plus en valeur les liens se trouvant dans les sites possédant une certaine notoriété. Un lien sur un site lambda n’aura pas la même valeur qu’un sur un site gouvernemental. Cependant, si le contenu du site contenant le backlink est trop différent de celui auquel il renvoie, le référencement en prendra un coup. Il faut également veiller à optimiser l’ancrage. Le mieux est d’insérer l’ancrage dans la continuité d’une phrase. Enfin, la place du mot dans le texte a aussi son importance.
Obtenir un backlink de qualité
La meilleure manière d’obtenir un backlink de qualité est de proposer un contenu de qualité. Il doit être innovant et original. Un bon contenu ne se limite pas au texte. Les images et les vidéos peuvent aussi participer au référencement. Un autre moyen est d’acheter des liens sponsorisés. Cette stratégie peut être très coûteuse, mais elle est rapide. La création manuelle de backlinks est envisageable. Toutefois, cela s’adresse uniquement aux habitués du référencement SEO. En fin de compte, chacun a sa façon de recevoir des liens de qualité. Comme le dit Mark Twain : « Plus d’une chose insignifiante a pris de l’ampleur grâce à une bonne publicité. »
En fin de compte, un backlink est un atout à considérer pour faire de la publicité sur son site. Un site possédant une certaine notoriété peut accroître considérablement le public d’un plus petit site. De nombreux moyens sont à disposition pour obtenir des backlinks de qualité. Néanmoins, le mieux reste de proposer des services qualitatifs. Cela assurera la mise en avant par des sites de confiance. Cependant, la plupart préfèrent payer pour obtenir des liens sponsorisés. Il est vrai que cette méthode est plus coûteuse, mais moins chronophage. La façon d’obtenir un backlink de qualité variera en fonction des personnes concernées.
Mener à bien un projet site web : les différentes étapes
Aujourd’hui, l’être humain vit dans une ère où la technologie domine. Être présent sur internet est donc un moyen de se faire voir. Les entreprises ainsi que les particuliers gagnent beaucoup à posséder un site web. Il permet de communiquer facilement, d’atteindre des personnes du monde entier et de proposer de nouveaux services. Cependant, il est important de se démarquer pour proposer une expérience hors du commun aux visiteurs. Afin d’obtenir un site fonctionnel, il est nécessaire de mener à bien un projet de site web. Les différentes étapes pour aboutir à cela seront analysées dans les prochaines lignes.
Un projet site web : qu’est-ce donc ?
Un projet de site web désigne la création d’un site ou son changement de structure. Il s’agit de définir et d’exécuter toutes les étapes permettant l’obtention d’un site web fonctionnel. Selon les performances et la complexité du site, le projet sera plus ou moins long. Le chef de projet en est à la tête. Il est chargé du respect des délais et des budgets définis dans le projet. La répartition des tâches fera également partie de ses missions. Pour accomplir au mieux sa mission, il doit posséder une grande connaissance du milieu digital. Il aura également la charge d’établir des stratégies marketing adaptées à la clientèle. En véritable meneur de jeu, le chef de projet sera celui sur lequel la réussite du projet dépendra entièrement.
Déterminer les besoins
Le projet de site web part de l’expression d’un besoin. Il peut être l’initiative d’un particulier ou d’une entreprise. Avant de se lancer dans l’élaboration d’un site, il est indispensable d’en déterminer les objectifs. Pour cela, il faut identifier la cible, le budget et analyser la concurrence. Selon les objectifs, le type de site changera. Certains clients demanderont l’ajout d’un blog au site. D’autres réclameront un espace forum pour faciliter la communication entre les membres de la communauté. La connaissance des objectifs influencera diverses étapes de la conception du site web. Parmi ces étapes, on peut citer le nom de domaine, le type d’hébergement et le serveur dédié. Un site d’e-commerce nécessitera par exemple l’usage d’un espace de stockage important. De plus, un site bénéficiant d’une grande audience aura besoin d’adapter les serveurs à cela. Avoir un objectif clair permet d’identifier à quoi le site ressemblera plus tard.
Le cahier des charges
Beaucoup d’entreprises négligent la rédaction du cahier des charges. Pourtant, il est primordial, car il sera l’élément sur lequel se basera tout le projet. Ce document comportera toutes les étapes écrites qui serviront à la création d’un site web. Tous les membres de l’équipe s’appuieront dessus pour mener à bien leurs missions respectives. Choisir avec soin son chef de projet sert à obtenir un cahier de charge complet et précis. Un document complet contient généralement :
- L’expression détaillée du besoin du client
- Les outils qui devront être utilisés
- Le type d’hébergement du site
- Les langues du site
- La zone géographique visée
- Le budget défini
- La structure du site
- La taille du site
- Le choix du serveur
- La stratégie marketing
- Une ébauche du contenu du site
- La possible concurrence.
Le cahier des charges constitue donc le plan à suivre. L’écrivain français Antoine de Saint-Exupéry précise même que : « Un objectif sans plan s’appelle un vœu. ».
Le maquettage
Après l’élaboration du plan, il est temps de s’attaquer à la maquette. Le maquettage concerne l’aspect visuel et le design du site. En général, il nécessitera de faire appel aux services d’un graphiste. Il aura comme mission la création d’une identité visuelle pour le site. Cela implique le thème du site, le logo de la marque concernée, la colorimétrie appliquée et la typographie. Pour aider le graphiste, il est possible de lui expliquer le concept. À part cela, des données sous forme d’images et de vidéos seront aussi nécessaires. En effet, l’une de ses fonctions sera d’insuffler de la vie aux différents concepts écrits. De plus, le maquettage implique aussi de s’intéresser à la hiérarchie des pages d’un site. Celles qui sont plus riches en informations utiles doivent être mises en avant. Toutefois, il ne faut pas oublier la page 404, celles de résultat de recherche ou celles de maintenance.
Le développement
Le développement est l’étape qui consiste à transformer la maquette afin qu’elle devienne compréhensible pour les navigateurs. Il requiert l’utilisation d’un Content Management System (CMS). Ce dernier permet la mise à jour de contenus, la gestion des membres et l’ajout de nombreuses fonctionnalités. Il en existe un grand nombre. Parmi les plus connus, on peut citer WordPress ou encore Joomla. Le développement concerne également le choix du langage de programmation du site. Parmi les langues, il y a HTML, JavaScript, CSS et bien d’autres. Cette étape est souvent l’une des plus longues, car elle peut nécessiter plusieurs révisions. De plus, plus une idée est innovante, plus il faudra du temps pour la mettre en place. Un site compatible sur plusieurs navigateurs exigera également un temps plus important de développement. L’expertise d’un développeur web expérimenté facilitera cette étape.
Le recettage
Le recettage est l’étape du projet web qui permet de vérifier les fonctionnalités d’un site. Il se basera sur les maquettes pour évaluer s’il est conforme avec le site développé. Pour ce faire, il est utile de le tester sur plusieurs matériaux ainsi que sur plusieurs navigateurs. Un site peut par exemple être parfaitement fonctionnel sur un ordinateur, mais défaillant sur un smartphone. De même qu’un site fonctionnant sur Google Chrome peut rencontrer des problèmes sur Mozilla. Le recettage concernera aussi l’affichage des menus, le changement de langue, le partage d’événements et d’autres fonctionnalités pratiques. L’objectif de la recette est donc d’obtenir le maximum d’avis qui vont aider à l’amélioration du site. La vitesse de chargement des pages, le design et l’ergonomie seront tous soumis à des tests. Les failles doivent évidemment faire l’objet d’une correction.
La mise en ligne du site
Après la phase de recettage, le site pourra être mis en ligne à la disposition des visiteurs. Il faut en profiter pour naviguer entre les pages. Des ajustements supplémentaires pourront être réalisés. Si la création d’un site web s’appuie sur un site déjà existant, il est nécessaire de procéder à un routage d’URLs. Les redirections 303 permettront de maintenir le référencement obtenu par l’ancien site. Véritablement, après la mise en ligne du site, le but est de faire parler de lui. Cela va se faire grâce au référencement. De nombreuses façons de faire sont disponibles. Il est possible d’améliorer le référencement naturel, d’avoir recours à ceux qui sont payants ou même d’entamer des campagnes publicitaires. Il est crucial de mettre le site à jour régulièrement. Les modifications, les corrections et les ajouts permettent au site d’être bien référencé par les moteurs de recherche.
Le bilan du projet
Le bilan est utile en de nombreux points. D’abord, il permet de définir si l’objectif est atteint ou non. Il sera donc nécessaire de comparer les objectifs cités dans le cahier des charges avec les résultats atteints. La réussite d’un projet site web ne signifie pas qu’il ne possède aucune lacune. Chaque étape doit être revue minutieusement pour détecter les faiblesses dans la conception ou les étapes bancales. Si un objectif n’est pas atteint, il faut en déceler les causes. Cela est également valable pour les questions de délai non respecté. Les ressources sont-elles employées de manière optimale ou en a-t-il fallu plus que prévu ? En cas d’échec, le bilan du projet aide à ne pas répéter les mêmes erreurs. Un projet réussi servira à avoir un matériel d’inspiration pour la conception d’un nouveau projet. Cette étape finale ne doit donc pas être délaissée.
Certaines mises en garde
Les étapes précédemment citées constituent les phases essentielles à la mise en place d’un projet site web. Il existe néanmoins des points sur lesquels il faut centrer toute son attention. D’abord, il est fondamental de toujours avoir l’objectif en tête. Précisément, il est facile de le perdre de vue à cause des perspectives infinies offertes par internet. Ensuite, suivre un plan à la lettre est idéal. Toutefois, la capacité de s’adapter aux changements est un atout à ne pas négliger. Naturellement, plus un projet sera important, plus il sera difficile de coordonner les membres de l’équipe. Des changements peuvent s’opérer en cours de route. Il serait avantageux de pouvoir y faire face. Enfin, il ne faut pas hésiter à faire appel aux services d’un professionnel. Un conseil de valeur peut faire gagner un temps considérable.
Au bout du compte, un projet de site web sert à créer un site web de qualité. Pour ce faire, il nécessite l’accomplissement de plusieurs phases de production. Ces phases concernent la conception, le fonctionnement, les tests et le bilan du projet. Le chef de projet devra avoir de l’expérience pour minimiser les erreurs. Cependant, les erreurs sont inévitables lors de l’élaboration d’un projet de qualité. Le meneur devra donc avoir un mental d’acier et un esprit indomptable pour faire face aux adversités. Il devra gérer parfaitement son équipe pour répondre aux besoins des clients.
Top 10 des meilleurs outils responsive design
La révolution technologique veut que la navigation se fasse facilement partout, et que le web soit accessible à tout moment. Au bureau, dans le train, chez le médecin, depuis son mac book, son smartphone, etc…les internautes exigent l’accès à l’information sur tous types d’écrans. En adoptant le concept du Responsive Web Design ou RWD, de nombreux sites web peuvent répondre à ces attentes. En quoi cela consiste-t-il vraiment ? Pourquoi le design responsive est-il indispensable, et quels sont les outils utilisés ?
Qu’appelle t-on par responsive web design ?
Le Responsive Web Design est un concept visant à adapter les différents contenus web à tous les dispositifs mobiles quelle que soit les tailles d’écrans.
Pour un site web qui n’est pas responsive, ses contenus peuvent être séparés en différentes colonnes sur les écrans larges. Ceci résulte du fait que la taille des contenus soit relativement grande. De même pour les appareils mobiles, les utilisateurs auront du mal à interagir avec le site et lire ses contenus. Ainsi, le design responsive fourni à toute sorte d’appareils de disposer de plusieurs mises en pages distinctes de contenus et de design selon la taille de l’écran.

Pourquoi le responsive design est-il indispensable ?
Depuis 2021, le responsive design est devenu un incontournable de la stratégie web. Avec plus de 51 %, le trafic web mobile a relativement dépassé celui des desktops. Concevoir des pages accessibles sur un seul type d’appareil n’est donc plus suffisant, et peut réduire le nombre de visiteurs.
Voici une liste non exhaustive des avantages d’un site web responsive :
– Meilleur expérience client
– Plus de trafic
– Optimisation des retours sur investissement
– Optimisation du taux de conversion
Il faut également noter que Google favorise le référencement des sites responsives. D’ailleurs, il a adopté le concept du « mobile-first » et se base sur la version mobile des pages. Autrement dit, avoir un site web responsive n’est plus une option mais une obligation.
Framework et développement de sites responsive
Framework désigne un cadre de travail reposant sur une architecture applicative. Il fournit une large gamme d’outils, de composants logiciels cohérents tels que des bibliothèques de logiciels réutilisables. En matière de développement web, certains frameworks sont conçus pour faciliter le développement de petites tâches. Par ailleurs, d’autres sont plus adaptés aux projets web de grande envergure et au développement de sites web responsives.
Quel framework pour un site responsive ?
Il existe plusieurs alternatives pour rendre son site web responsive. Cependant, savoir pour quel framework opter n’est pas toujours évident, en raison du large choix disponible sur le marché. Encore moins si vous comptez choisir le meilleur pour votre site web. Certains frameworks sont faciles à utiliser tandis que d’autres requièrent des compétences techniques plus avancées. De même, certains outils ne sont compatibles qu’avec un seul langage de programmation. Tout rend le choix plus compliqué. Pour vous guider, voici le top 10 des frameworks incontournables que vous devez connaître.
Bootstrap le leader des frameworks CSS responsive
Facile à prendre en main, complet, fonctionnel et efficace, Bootstrap est le framework front-end en CSS par excellence. Cet outil a été développé par les équipes à l’origine du fameux réseau social Twitter et utilise plusieurs langages tels que CSS (personnalisable), HTML, JavaScript. D’ailleurs, le framework est compatible avec le meilleur CMS qui existe sur le marché, WordPress, très intéressant n’est-ce pas ? Sa force réside également sur sa capacité à créer des sites web accessibles sur tout type d’écran.
React JS
En 2013, Facebook développe React JS. A présent, Netflix, Yahoo ou encore Instagram ont rejoint la tendance. D’ailleurs il fait partie des frameworks que les développeurs web utilisent le plus. Sa spécialité réside sur le développement front-end ou la création d’interfaces utilisateurs en utilisant le langage JavaScript ou JS. Cela implique qu’il n’est pas adapté aux développeurs qui utilisent d’autres langages. Toutefois, il s’agit d’un framework simple et agréable à utiliser. Il intègre également le concept de composants qui peuvent facilement être réutilisés dans différents projets.
Angular Js
Google a créé Angular JS en 2009. En termes de performance, il est celui qui se rapproche le plus de React JS. Ce framework Javascript open-source, propose diverses fonctionnalités comme le data binding, le routage, l’animation et la manipulation du DOM, etc. Notamment utilisé pour des développements précis, AngularJS permet de développer des interfaces sur diverses plateformes mobiles, ordinateurs et tablettes. Compte tenu de sa grande notoriété, il est facile de trouver de l’aide à travers sa communauté relativement active.
Vue JS
Toujours un framework Javascript, VueJS est encore récent mais a déjà gagné en popularité. En effet, de plus en plus d’entreprises l’utilisent pour le développement front-end d’applications complexes. Sa capacité est basée sur l’utilisation de composants et intègre le CSS, HTML, JS dans un seul et même fichier. Cependant, il faut noter qu’il s’agit ici du langage JavaScript et non du JSX. Une de ses particularités non négligeables fait que Vue JS est compatible avec un projet déjà en cours. Ceci dit, il s’agit d’un framework complet qui partage plusieurs similarités avec ReactJS avec une courbe d’apprentissage plus simple.
Symfony
Symfony est un framework open source, MVC, écrit en PHP, et 100 % français. Il est principalement destiné aux projets complexes et haut de gamme, et permet de simplifier le développement des sites internet. Sa particularité se caractérise par sa flexibilité et sa facilité d’adaptation avec diverses bases de données PHP. Ce framework dispose de barres d’outils simples à utiliser et met à votre disposition une interface claire et ergonomique. Vous pouvez facilement le configurer, en fonction de vos attentes et profitez de l’aide d’une large communauté. En cas de difficulté, vous pouvez consulter des tutoriels ou vous rendre sur la plateforme d’apprentissage en ligne que Symphony a développée.
Il n’y a aucune raison pour que vous n’optiez pas pour ce framework.
Django
Ce framework n’a plus de secret pour les développeurs web Python. En effet, Django utilise le langage Python et a été créé par des développeurs expérimentés. Ces derniers l’ayant déjà adopté en 2021, continuent encore d’utiliser cet outil. En tant que framework Python, sa force réside sur la facilité d’accéder à ses fonctionnalités sans consulter différentes bibliothèques. Ce qui permet de gagner beaucoup de temps car tout se trouve au même endroit. Django permet de créer différents types de sites web : réseaux sociaux, sites d’actualités, systèmes de gestion de contenu. Il protège automatiquement les sites via un système de sécurité qui gère les comptes utilisateurs et les mots de passe.
Spring
Certainement l’un des meilleurs, Spring fait partie des plus anciens framework back-end écrit avec Java. Il dispose d’une large fonctionnalité très utile pour développer, configurer et sécuriser des sites internet. À titre d’exemple, le site web Wix a été développé à partir de Spring. Toutefois, pour exploiter son plein potentiel, l’utilisation de ce framework requiert une maîtrise en Java. Ce qui peut bloquer certains développeurs. Par ailleurs, cet outil dispose d’une communauté très active et d’une documentation très fournie malgré sa complexité.
Laravel
Laravel est un framework back-end écrit en PHP que plusieurs développeurs web utilisent, bien qu’il soit encore récent. D’ailleurs ces derniers apprécient particulièrement ce type de langage. Quant à sa capacité, cet outil permet de gérer les sessions utilisateurs, les envois d’emails, les systèmes de cache… Il dispose également de plusieurs librairies issues d’autres frameworks. Côté documentation, celle-ci propose des tutoriels complets et de qualités qui sont idéals pour les débutants. Cependant en termes de performances, certaines fonctionnalités sont encore à mettre au point, contrairement à d’autres frameworks. Ce qui fait que cet outil ne soit pas tout à fait adapté pour les projets assez complexes. Le plus simple c’est d’opter pour l’un des frameworks mentionnés précédemment.

ASP.NET
Lié au framework.NET, ASP.NET a été créé par Microsoft et principalement supporté par Windows. Notamment grâce au Model View Controller, cet outil permet de créer des sites web dynamiques et complexes. Il faut préciser que ce framework existe en deux types : ASP.NET WebForms et ASP.NET MVC. Ce dernier étant recommandé pour un meilleur contrôle sur le HTML, et pour assurer l’aspect responsive des sites web.
Meteor
Meteor est un framework multifonction, rapide à utiliser, écrit en JavaScript. Hautement évolutif, cet outil vous permet de gérer le front-end et le back-end de votre site web en même temps. En outre, ce framework intègre MongoDB et Node JS, et permet de créer des sites web collaboratifs ou des messageries avec des données en temps réel.
En somme, un site web responsive offre une expérience web optimale tant pour les administrateurs que pour les internautes. Pour y parvenir, les développeurs web disposent d’une large gamme de frameworks écrits avec différents langages de programmation. Ceci ayant pour objectif de permettre à tous types d’appareils d’accéder facilement aux contenus d’un site web. Par ailleurs, certains frameworks sont plus simples à utiliser tandis que d’autres demandent plus de connaissances techniques.
Comment développer ses propres modules WordPress
WordPress est le CMS le plus connu dans le monde du digital. Ceci résulte de son caractère open source, de sa rapidité d’installation et de sa facilité d’accès. Son succès réside dans la facilité avec laquelle les utilisateurs peuvent réaliser des modifications. Grâce à la sortie de la version 1.2 de WordPress, plusieurs extensions qui lui sont propres peuvent être ajoutées. Un avantage pour les programmeurs, car ils n’ont pas besoin de modifier le code source pour adapter ce CMS à leurs besoins. Dès lors, plusieurs milliers de plugins WordPress ont été développés bien que ce logiciel soit présenté avec quelques modifications, et soit plus pratique dans l’administration de sites internet.
Qu’est-ce qu’un module WordPress ?
Un plugin, un module ou une extension, désigne un logiciel qu’on installe sur un site web afin d’élargir ses fonctionnalités. On peut aussi le considérer comme un outil qu’on peut connecter à un site internet sans écrire une multitude de lignes de code sur-mesure. Une fois téléchargés, vous pouvez facilement configurer les plugins et profiter de ses fonctionnalités. Bien que la création de ces dernières prennent énormément de temps et d’énergie aux développeurs.

L’exemple le plus proche est le cas d’un smartphone. Dès qu’il est à vous, vous pouvez aisément bénéficier des fonctionnalités qui s’y trouvent. Malgré que la conception de celles-ci et de l’appareil lui-même ont demandé un grand acharné aux concepteurs. En outre, vous avez l’embarras du choix sur comment le personnaliser selon vos convenances. Vous pouvez, par exemple, ajouter des applications dont vous aurez besoin dans votre quotidien, installer des jeux, etc…
Les plugins WordPress fonctionnent de la même manière. Les développeurs de sites web peuvent améliorer ces derniers grâce aux fonctionnalités déjà prédéfinies.
Quels sont les avantages d’un plugin WordPress sur-mesure ?
Il peut paraître inutile de développer son propre plugin WordPress, étant donné qu’il existe de nombreuses extensions gratuites téléchargeables. D’ailleurs, il est possible de vérifier ces dernières sur le CMS. Cependant, bien que la liste puisse correspondre à ce que vous recherchez, il est possible que les plugins ne satisfassent pas vos attentes. Plusieurs raisons en découlent :
· Le développement des modules ne sont pas réguliers
· Vos attentes et son mode de fonctionnement ne coïncident pas
· Son panel de fonctionnalités n’est pas assez large
Ainsi, il serait plus intéressant de développer votre propre extension WordPress et de la personnaliser comme bon vous semble. De plus, un plugin sur-mesure est un excellent moyen d’élargir les thèmes et les fonctionnalités sur WordPress. Grâce aux thèmes, vous pouvez améliorer l’aspect de votre blog. Les modifications s’effectuent généralement via saisie automatique ou manuelle, ainsi les utilisateurs recourent souvent au fichier function.php. En copiant les extraits de code, il est plus facile et plus rapide de personnaliser l’utilisation de WordPress.
Cependant, il n’est toujours pas conseillé de customiser le fichier function.php, surtout pour les grands projets. En effet, celle-ci peut créer des confusions et engendrer des dysfonctionnements qui pourraient affecter votre site internet. En outre, vous devez soigneusement signaler les modifications effectuées dans le logiciel. Toutefois, certaines extensions WordPress permettent de gérer facilement les modifications personnalisées qu’avec fuctions.php. sans nécessairement une connaissance poussée en développement.
Suivez comment procéder.
Première étape : Créer votre propre plugin WordPress
Le langage de script PHP est la base de WordPress, et ses plugins sont tous écrits sur ce langage. Cela signifie que les extensions les plus simples peuvent n’avoir que quelques lignes de code. À noter que le CMS se repose sur la licence GNU General Public License (GPL), il est possible que celle-ci limite la programmation de ces codes. Il est plus adapté d’opter pour une licence telle que GPLv2 par exemple. Il existe des normes préétablies pour simplifier le code des modules. Bien que les utiliser ne soit pas obligatoire, elles sont toutefois recommandées dans le cas où votre extension est destinée au public.
Voici les étapes essentielles au développement d’un plugin WordPress personnalisé :
1. Vous devez d’abord créer un fichier PHP. Pour ce faire, il vous faut choisir votre éditeur de texte préféré. La partie programmation nécessite l’utilisation d’un programme spécifique tel que Notepad++. Durant la sauvegarde, sélectionnez « tous les fichiers » tout en assurant de modifier l’extension en .php . Vous pouvez par exemple nommer le fichier “ mon-plugin.php”. Ensuite, copiez celui-ci dans les dossiers des modules WordPress et nommez le par défaut wp-content/plugins. Vous devez créer un sous-dossier /wp-content/plugins/mon-plug-in. pour une meilleure structure d’ensemble surtout pour les scripts qui contiennent plusieurs fichiers. À vous maintenant de compléter les premières informations nécessaires.
2. Désormais votre module WordPress est créé. Il se trouve sur l’interface administrateur dans la liste des plugins. Leur description ainsi que 2 raccourcis s’y trouveront également. Un vers votre home page, et un autre vers votre page d’extensions. Quant au bouton d’activation et de désactivation, vous en aurez besoin après la définition des fonctionnalités du module.
Deuxième étape : Programmer votre plugin WordPress
Vous pouvez entamer la programmation des différentes fonctionnalités de votre module WordPress après la définition de votre script PHP. Il vous suffit d’utiliser les extraits de code que vous avez précédemment ajoutés au dossier functions.php. Prenez ensuite le code d’intégration que vous avez obtenu sur Google Maps (ajouter la carte ou partager), et ajoutez le à l’attribut sur. Vous pouvez accéder à tout moment à l’onglet « Maps » dans le menu navigation, et l’activer avec le code correspondant. Ceci est valable durant toute la période du projet web.
La programmation avec WordPress nécessite de l’entraînement
D’après le processus exposé ci-dessus, vous n’avez pas besoin d’être un expert en PHP pour développer un module WordPress. Cependant, cela n’écarte pas l’existence de plusieurs modules plus longs et difficiles à développer. D’ailleurs, il faut utiliser plusieurs langages de script pour les créer. Ce qui nécessite un mode opératoire bien établi afin d’écarter les sources d’erreurs ou moins les détecter rapidement. Dès le début, vous devez vous assurer de la pertinence des commentaires et à ce que le code soit concis. Ce qui va permettre une explication clarifiée des fonctionnalités du plugin. En outre, le nom de l’extension doit être significatif et unique.
Novices ou experts, nous vous recommandons également de découvrir les conseils et outils d’aide au développement des plugins sur WordPress.
Comment choisir votre extension WordPress ?
Choisir les modules idéals pour son site web n’est pas une mince à faire. Il s’agit d’une étape cruciale, qui requiert un travail structuré avec vos développeurs web. Voici quelques étapes à suivre pour prendre la bonne décision :
Trouver un meilleur plugin nécessite du temps
Rendez-vous dans la bibliothèque de plugins sur WordPress.org. Ensuite, pour connaître les options d’un module, faites une recherche par mot-clé ou par nom. Vous trouverez les détails sur les fonctionnalités, les tickets de support ainsi que les informations techniques sur chaque plugin. Ne négligez pas les avis des utilisateurs et la note 5 étoiles et si vous préférez une extension bien réputée.

Faites attention aux plugins « blacklistés »
Très important, veillez à ce que votre plugin ne soit pas sur liste noire. Ceci est souvent dû à des problèmes de sécurité connus sur les extensions. De plus, les plugins interdits ne sont pas autorisées chez de nombreux services d’hébergement qui possèdent une liste de celles-ci. De cette manière, les hébergeurs protègent les sites web qu’ils hébergent et tous les autres sites qui y sont affiliés.
Faites la comparaison sur les plugins gratuits et payants
Pour un module qui propose plusieurs niveaux d’accès, vous devez choisir si vous souhaitez le mode gratuit ou le mode payant. Renseignez –vous sur le calendrier de paiement pour savoir si un achat unique suffit ou s’il s’agit d’un abonnement annuel. Par ailleurs, payer directement vos modules auprès du fournisseur vous permet de gérer vos extensions en toute autonomie.
Faites plusieurs tests
Il est primordial de tester le plugin avant de vous engager. Utilisez un site de test pour vérifier si son mode de fonctionnement répond à vos attentes. Vérifiez également s’il existe une incompatibilité avec d’autres plugins que vous utilisez. Bien que les problèmes n’existent pas dans la majorité des cas, vous ne devez jamais briser cette étape. Ainsi vous écartez tout risque de casser votre site web.
Conclusion
Ajouter des plugins pour étendre les fonctionnalités d’un site web est l’une des meilleures techniques d’optimisation de celui-ci. En effet, les plugins WordPress sont devenus une partie importante des outils de développement Web. Ils contribuent à l’amélioration de l’expérience administrateur et utilisateur. Bien qu’il existe d’innombrables extensions WordPress disponibles sur le web, développer vos propres modules vous permet de modifier les fonctionnalités selon vos besoins. D’ailleurs, la gestion des plugins ne nécessite pas de connaissances techniques avancées en développement. Cela ne vous empêche pas toutefois de vous renseigner sur le guide d’utilisation disponible sur WordPress. En outre, élargir vos connaissances sur ce dernier est une meilleure alternative pour propulser votre site web.