À la découverte du langage HTML
Lorsqu’il s’agit d’un site internet, on ne peut pas se passer du langage HTML. En effet, il vous permettra de créer votre site web de A à Z. Il est même le premier langage que l’on apprend lorsqu’on commence à toucher au domaine du digital. Découvrez tout sur ce langage dans cette rubrique.
Comprendre le langage HTML
HTML signifie aussi HyperTexte Markup Language ou encore « langage de balisage d’hypertexte » en français. C’est un codage que l’on utilise dans la création d’une page web. En effet, ce n’est que grâce à ce langage que l’on peut lire des contenus sur les navigateurs que l’on utilise au quotidien comme Google Chrome, Microsoft Edge, Safari, etc. On peut donc considérer ce codage comme la base de toute page que vous trouverez sur internet.
Les balises HTML permettent de structurer la page web. En effet, chaque élément dans l’onglet que vous ouvrez est encadré par un balisage HTML. Ces balises délimitent le début et la fin d’un titre ou d’un paragraphe. On applique aussi ce même processus sur les liens ainsi que les photos.
Bien évidemment, vous n’allez pas voir ces balises lorsque la page sera publiée sur internet. Ce processus de balisage se fait bien avant la publication. En général, les navigateurs serviront de décodeurs. Ils transforment le codage en des textes avec des mises en formes spécifiques.
Si vous voulez découvrir le balisage d’un contenu sur le web, il vous suffit de sélectionner le contenu en question, puis vous effectuez un clic droit et vous sélectionnez « Afficher le code source de la page ». Grâce à cette manipulation, vous découvrirez des caractères comme : <p>, <h1>, <a>, </p>, </a>, etc.
Quelques exemples de langage HTML
Avant de passer aux illustrations, il faut savoir que l’on n’utilise pas ce langage comme on veut. Il existe des règles à suivre pour que votre page web soit bien structurée. Tout d’abord, les balises sont représentées dans les caractères suivants : < et >. Puis, on reconnaît une balise de début comme suit : < …> et une balise de fin grâce au slash : </…>. Enfin, sur les pointillés, on indique le type du contenu. On utilise le « p » pour désigner un paragraphe, l’« a » pour les liens et « h1 », « h2 », etc. pour les différents titres.
Pour que vous ayez une meilleure compréhension de ce qu’est un langage HTML, vous trouverez ci-dessous quelques exemples que l’on utilise fréquemment dans ce domaine.
– Paragraphe : <p>Vous écrivez ici votre paragraphe.</p>.
– Sous-titre : <h2>Ecrivez ici le sous-titre de votre contenu</h2>.
– Lien : <a href= « lien »>Écrivez le texte d’ancrage pour le lien</a>.
Pour conclure, le langage HTML est un incontournable si vous voulez créer un site web. Grâce à lui, vous allez créer du contenu pour que ce soit agréable à lire pour les visiteurs. Il est à noter que le balisage HTML ne permet que de structurer la page. Il ne vous permettra pas d’en modifier le design. Pour le design, vous devrez vous tourner vers le CSS.
Comparaison : Shopify ou Shopify Plus
Si vous avez pour perspective de créer votre boutique en ligne, vous ne pouvez pas vous passer de Shopify. En effet, ce CMS est l’une des plateformes de commerce en ligne la plus populaire jusqu’à ce jour. Cette plateforme est pratique surtout pour les particuliers qui veulent faire des ventes en ligne. Cependant, pour de grandes entreprises, avec un objectif de vente beaucoup plus élevé, il vaudrait mieux opter pour Shopify Plus. Ce dernier est la version beaucoup plus avancée du Shopify classique. Tous deux offrent presque les mêmes fonctionnalités, mais bien évidemment, il existe quelques différences que vous découvrirez ci-dessous.
Un support personnalisé
Certes avec Shopify classique, vous aurez accès à une assistance pour vous aider à manier le CMS. Des techniciens peuvent vous aider via un appel téléphonique, un tchat ou même par e-mail. Cependant, en optant pour Shopify Plus, vous pourrez obtenir un support personnalisé. Un ingénieur de lancement sera affecté à votre site. Il vous accompagnera durant le processus de mise en place du site. Grâce à cette option, vous aurez la garantie que le site fonctionnera à merveille. De plus, l’ingénieur pourra s’occuper de certaines tâches comme l’intégration de contenus ou même l’amélioration de la visibilité de la page dès les premières publications.
Plus de possibilité de personnalisation du site
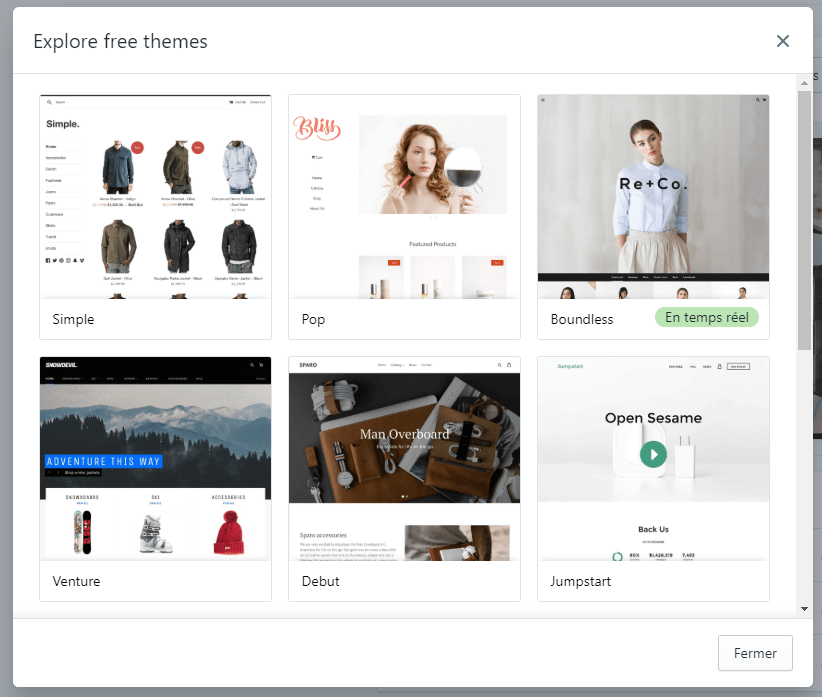
Il est possible de personnaliser votre site d’e-commerce grâce à Shopify standard. Vous y aurez accès à de nombreux thèmes qui pourraient correspondre aux chartes graphiques de votre entité. Toutefois, ces thèmes seront des modèles standards que vous allez simplement appliquer sur votre boutique en ligne. Il est donc fort probable que vous ayez le même thème que d’autres sites.
Ainsi, si vous voulez vous différencier des autres boutiques en ligne, il est intéressant de choisir Shopify Plus. Grâce à cette nouvelle version, vous pourrez personnaliser totalement votre site. De plus, vous aurez accès à Liquid qui est un outil spécialement conçu pour modifier le backend du site pour obtenir un meilleur rendu.

Un nombre illimité de comptes de personnel
Pour améliorer les chiffres de vente, il suffit de bien s’occuper de la clientèle. Si vous avez de nombreux clients, vous devez donc avoir une équipe de choc qui pourrait vous aider à les gérer. Plus le nombre de clients est élevé, plus vous devrez avoir de personnel. Cependant, avec Shopify classique, vous ne pourrez ajouter que quelques comptes personnels. En général, vous ne pourrez créer que 15 comptes au maximum avec cette version.
Heureusement, vous pouvez remédier à ce problème en choisissant Shopify Plus. En effet, cette version vous offre la possibilité de créer un nombre illimité de comptes de personnel. Cela vous permettra de donner accès au site à beaucoup plus d’employés tout en ayant un contrôle sur ces derniers. En leur ouvrant un compte, vous allez aussi définir les actions qu’ils pourront effectuer sur le site.
Une possibilité de personnalisation du paiement
Afin de fidéliser la clientèle, il faut leur offrir la meilleure expérience possible sur le site. Pour ce faire, vous pouvez choisir de personnaliser leur expérience de paiement. Seul Shopify Plus peut vous permettre d’effectuer cette tâche. Ce CMS vous permettra d’avoir accès à Shopify Scripts où vous pourrez modifier les modes d’expédition ou encore les options de paiement.
Avec Shopify standard, vous devrez installer des applications spéciales pour pouvoir personnaliser cette expérience de paiement.
Une multitude d’API
Toujours dans le but d’améliorer l’expérience client, grâce à Shopify Plus, il est possible d’ajouter des API améliorées. Certes, il est possible de trouver ces API sur Shopify classique, mais les résultats obtenus ne seront pas les mêmes.
Dans ce cas, Multipass est un API fortement conseillé. Il redirige les visiteurs vers la boutique en ligne sans que ces derniers aient besoin de s’identifier ou de remplir des formulaires d’adhésion. Vous devez savoir que cette étape est l’une des raisons qui freinent l’achat des clients. Pour donner une autre possibilité de paiement aux utilisateurs, vous pouvez aussi ajouter GiftCard dans vos API.
Il est à noter que sur la version avancée de Shopify, vous pourrez créer des applications privées et personnalisées. Cela vous permettra de créer les outils adaptés à vos besoins pour améliorer votre boutique en ligne.
La disponibilité des applications exclusives
Bien évidemment, lorsqu’il s’agit d’une version améliorée, il faut toujours s’attendre à des options exclusives. De ce fait, sur Shopify Plus, vous trouverez des applications qui sont inaccessibles sur la version classique. Il s’agit notamment de :
– Shopify Flow : cette application permet l’automatisation des tâches dans votre boutique en ligne. Ces tâches peuvent toucher le stockage ou encore la fidélisation des clients. En général, l’application vous enverra des « reminders » pour les réapprovisionnements par exemple. L’avantage avec cette application est que vous n’aurez pas besoin de coder pour obtenir ces retours.
– Script Editor : nous en avons déjà parlé plus haut dans l’article. Cette application vous permettra de personnaliser l’expérience client au niveau du paiement. L’utiliser vous permettra de réduire considérablement le nombre de paniers abandonnés. La personnalisation attirera beaucoup plus les clients.
– LaunchPad : cette application est l’idéale si vous comptez effectuer un lancement de produits ou faire des ventes flash. Elle planifie et automatise le processus.
Intégration avec les autres plateformes de l’entreprise
Pour être beaucoup plus performante, une entreprise spécialisée dans les ventes en ligne peut effectuer intégrer le CMS Shopify aux plateformes déjà existantes. Il s’agit ici d’associer le CMS avec les autres outils de gestion que l’entité utilise déjà. Cependant, cette association ne sera possible qu’en utilisant Shopify Plus. Grâce à lui, vous pourrez mettre en relation la gestion de votre e-commerce avec le logiciel ERP de la société ou encore avec le logiciel de gestion de stocks et de commandes.
Programme spécial pour réussir les ventes
Avoir un coup de pouce est un avantage considérable lorsqu’il s’agit de vente en ligne. En effet, puisqu’il existe de nombreux concurrents, se faire un nom peut être difficile. Heureusement, grâce à Shopify Plus et à son programme Merchant Success Manager, vous aurez toute l’aide qu’il vous faudra pour y arriver. En effet, cette application vous accompagnera 24 heures sur 24, et ce pendant 7 jours sur 7 pour vous aider à trouver les meilleurs partenaires et plus de clients. Elle vous mettra au courant des tendances à suivre et promouvra votre site lors des évènements tels que les ventes flash ou les lancements de produits.
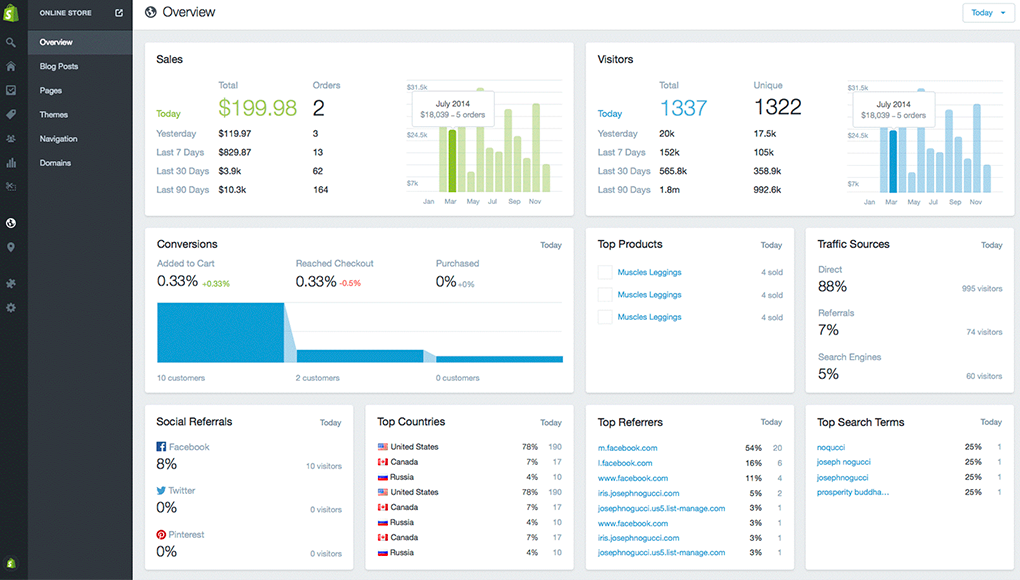
Vous pourrez aussi obtenir des statistiques des ventes grâce à ce programme. Cela vous permettra d’avoir une vue d’ensemble sur la performance générale du site d’e-commerce. Vous y identifierez les meilleures ventes ainsi que la tendance des acheteurs. De ce fait, vous pourrez adapter une stratégie pour améliorer la situation de vos finances et de votre site.
Accès à d’autres ressources intéressantes
Shopify Plus est doté d’innombrables ressources qui vous permettront d’améliorer la performance de votre e-commerce. Grâce à lui, vous pourrez avoir accès à une communauté Facebook où vous pourrez partager les expériences utilisateurs. De plus, il vous permettra aussi d’avoir accès à un annuaire de partenaires qui pourraient bien vous aider dans votre activité.
Il est à noter que cette version améliorée de Shopify vous permettra d’avoir accès à de nombreux programmes encore sous format bêta. Vous essaierez donc de nouvelles applications et vous contribuerez par la même occasion à leur conception.
Une section dédiée aux conseils d’utilisation sera aussi mise en place. Vous y trouverez les techniques pour utiliser au mieux ce CMS.

Unification des tableaux de bord
Une grande entreprise peut avoir à gérer plusieurs boutiques en ligne. De ce fait, il est intéressant de pouvoir gérer ces sites sur un même tableau de bord. Grâce à Shopify Plus, vous pourrez avoir un aperçu de toutes vos boutiques en ligne sur un seul tableau de bord. Cette fonctionnalité est très pratique. Vous pouvez gérer les ventes, les clients et même les expéditions sans pour autant changer d’onglet à chaque fois.
La tarification
Un point que l’on ne peut pas négliger est le tarif. En effet, pour avoir accès à tous ces avantages de Shopify Plus, il faudra y mettre le prix. Il faut savoir que la tarification de Shopify classique est fixe. Cependant, si vous vous lancez dans l’aventure avec la version améliorée, vous devez prévoir au moins 0,25 % de votre chiffre d’affaires annuel. Le coût dépendra donc de la vente que vous allez effectuer. Toutefois, il est à noter que le tarif minimum se solde à 2 000 $ par mois.
Pour conclure, Shopify version classique et Shopify Plus ont à priori les mêmes fonctionnalités. Cependant, la version améliorée offre beaucoup plus de possibilités aux grandes entreprises de ventes en ligne. Elle apporte des ressources innovantes et performantes qui tendent à booster les ventes et à attirer beaucoup plus de clients. Toutefois, afin de bénéficier de ces plugins exclusifs, il faut être capable d’investir la somme exigée par la plateforme. Ne vous inquiétez pas, ce sera un investissement rentable sur le long terme. Bien assez tôt, vous remarquerez une augmentation de votre chiffre d’affaires ainsi que des taux de visite sur le site.
Top 10 des plugins incontournables gratuits sur Shopify
Shopify est le CMS incontournable du moment si vous voulez créer une boutique en ligne. Elle est la plateforme idéale pour la gestion et la maintenance de votre site de e-commerce. Ce logiciel est très apprécié pour ses innombrables fonctionnalités qui permettent une facilité de prise en main. De plus, grâce à ces outils, on peut retrouver une augmentation tant des chiffres de vente que de clients. Vous trouverez ci-dessous les 10 plugins dont on ne peut pas se passer sur Shopify.
N° 1 : Free Shipping Bar par Hextom
On remarque que les clients préfèrent les sites qui proposent des livraisons gratuites. Ils sont beaucoup plus motivés à effectuer un achat grâce à ce mot-clé « gratuit ». Certains consommateurs n’hésitent pas à affirmer que les livraisons gratuites les incitent à augmenter la quantité et la fréquence des achats en ligne.
Certes, sur Shopify, vous pouvez configurer manuellement votre barre de livraison. Cependant, pour vous faciliter la tâche, nous vous conseillons d’opter pour la Free Shipping Bar d’Hextom. Grâce à ce plug-in, vous pourrez afficher une barre de livraison personnalisée sur votre site. Vous pouvez changer la couleur, la typographie pour que cette dernière soit en accord avec le thème de votre site. De même, vous pouvez régler les messages au fur et à mesure des achats de vos clients.
L’avantage avec cet outil est que vous pouvez avoir des statistiques sur les expéditions et les achats les plus fréquents. Il est facile à utiliser et il vous permettra d’augmenter vos ventes.

N° 2 : Returnly pour les retours et échanges divers
Presque tous les sites de e-commerce proposent un service de retours de marchandises pour instaurer la confiance entre l’entreprise et les clients. Ces sites permettent à la clientèle de retourner les articles si ces derniers ne sont pas conformes aux descriptions sur le site.
Par rapport aux magasins physiques, les boutiques en ligne reçoivent beaucoup plus de retours et d’échanges. Toutefois, même si les retours sont nombreux, si le système est simple et fonctionnel, les clients peuvent refaire des achats sans soucis. Dans ce cas, il faut veiller à fournir à la clientèle une meilleure expérience pour les retours et les échanges. Pour ce faire, sur Shopify, vous trouverez divers plug-ins dédiés à cet effet. Cependant, nous vous conseillons de choisir Returnly.
Ce dernier permet de limiter les problèmes au niveau du processus de retour. De plus, il incite les clients à effectuer des achats grâce à des offres promotionnelles sous forme de crédit. Ainsi, les clients achètent de nouveaux articles en même temps qu’ils retournent les marchandises non conformes. Cette technique permet de fidéliser la clientèle en leur proposant une expérience intéressante.
N° 3 : Wishlist Plus
Pour une meilleure expérience d’achat, avoir le choix et déterminer les sous à prévoir séduisent la clientèle. De ce fait, il est toujours intéressant d’ajouter un panier de choix sur votre site de e-commerce. Le système est simple : le client scrolle les différents articles et ils choisissent les articles qui les intéressent en y ajoutant des réactions. Automatiquement, ces articles marqués passent dans une liste où le client peut consulter chaque fois qu’il en a envie.
Afin de procurer une meilleure expérience aux utilisateurs, on peut évidemment ajouter des plugins comme Wishlist Plus. Celui-ci est simple à utiliser pour la clientèle puisqu’il suffit d’ajouter un signet aux articles qui l’intéresse. Quand les clients sont décidés à effectuer un achat, ils peuvent tout simplement ouvrir la liste et sélectionner les articles. De plus, cet outil est très pratique. Les clients n’ont pas besoin d’être connectés pour avoir accès à Wishlist Plus. Aussi, il a une fonctionnalité de synchronisation.
Pour le vendeur, ce plugin permet d’avoir une meilleure perception des ventes ainsi que des potentiels de ventes. En effet, grâce à cette liste, on peut avoir des statistiques sur le nombre de fois où un article a été marqué. Ce nombre est aussi affiché sur le produit pour inciter les autres utilisateurs à y porter de l’attention.
N° 4 : One Click Social Login
Une des raisons qui freine les clients à passer à l’achat est l’obligation de s’inscrire sur le site de e-commerce. Certains ne reviennent même plus sur le site dès qu’ils savent qu’il faudra créer un compte. Les clients ne veulent pas de ce genre de processus surtout s’ils ne vont effectuer qu’un seul achat sur le site.
Remplir les innombrables cases avec les informations personnelles quand on est pressé, ce n’est pas l’idéal. Des clients considèrent cela comme une mauvaise expérience sur le site. Cependant, on peut facilement régler la situation. Pour ce faire, il vous suffira d’ajouter des plug-ins comme One Click Social Login sur votre site. De cette manière, vos acheteurs n’auront plus à se farcir les formulaires en tout genre. Ils n’auront qu’à faire une inscription automatique à partir des réseaux sociaux comme Facebook, Twitter, LinkedIn ou encore à partir de son compte Gmail. De plus, grâce ces plugins, vous pourrez aussi personnaliser l’apparence de la boîte de dialogue qui va apparaître pour qu’elle soit de même thème que votre site. Bien évidemment, cet outil vous permettra aussi d’obtenir des statistiques sur le nombre d’utilisateurs inscrits selon les réseaux qu’ils ont utilisés.
N° 5 : Related Automatic Product
Lorsqu’il s’agit de vente, proposer des articles qui ont des liens avec le produit sélectionné est une technique intéressante pour inciter la clientèle à l’achat. En effet, les clients remarquent une certaine harmonie entre les articles et n’hésitent pas à faire des achats. De ce fait, vous pouvez augmenter votre chiffre d’affaires en optant pour cette technique.
Cependant, on ne peut pas mixer des articles au hasard. Pour atteindre l’objectif qui est de maximiser la vente, il est nécessaire de choisir des articles qui pourront s’accorder. Ainsi, vous pouvez ajouter des plugins pour croiser les articles sur Shopify. Le meilleur est « Related automatic Product by Exto ».
Cet outil vous permettra de créer des relations entre les divers articles présents dans votre vitrine. Il est simple et pratique à utiliser. Vous n’avez qu’à sélectionner les produits qui pourraient bien s’accorder.
N° 6 : PageSpeed Monitor
Les utilisateurs jugent qu’un site internet a une bonne performance quand le temps de chargement des pages est rapide. Quand le chargement des textes et surtout des images est lent, les utilisateurs quittent la page sans effectuer un achat. Heureusement, pour y remédier, il existe des plug-ins qui peuvent booster la performance de votre site sur Shopify.
L’utilisation de plugins comme « PageSpeed Monitor » est l’alternative idéale. Cet outil est très simple à utiliser. D’un côté, il surveille la vitesse de chargement de la page et vous alerte quand il y a un souci. De l’autre côté, il vous suggère des techniques qui vous permettront d’augmenter la vitesse de la page.
N° 7 : Plug In SEO
Pour faire un maximum de chiffre d’affaires, il faudra bien sûr que le site ait une meilleure visibilité par rapport aux concurrents. L’objectif est d’arriver en tête de classement sur les différents moteurs de recherche choisis par les clients potentiels. Cependant, le meilleur moyen pour y arriver est d’utiliser les techniques du SEO.
L’un des meilleurs plugins qui permettent de vous aider à améliorer le référencement naturel de votre site de e-commerce est le Plug In SEO. Cet outil vous montre les étapes à suivre pour obtenir des contenus optimisés qui sont très appréciés par les moteurs de recherche. En remplissant toutes les conditions indiquées par le plug-in, vous pourrez remarquer une amélioration tant sur le nombre de visites sur votre site que sur le nombre d’ achats.
N° 8 : Free Trust Badge
La confiance est un élément que l’on ne peut pas négliger lorsqu’il s’agit de commerce. Les clients doivent avoir confiance dans la boutique avant de passer à l’achat, surtout lors d’un paiement. Ainsi, vous devez ajouter des badges de confiance sur votre site.
Le numéro un des plugins pour régler ce problème est le Free Trust Badge. Il vous permettra d’accéder à de nombreux badges. Vous avez un large choix entre des logos en noir et blanc ou en couleur. Par-dessus le logo, vous trouverez la mention : « Transaction sécurisée avec ».
N° 9 : SocialPhotos
Il n’y a rien de mieux que d’attirer les nouveaux clients que l’on apprécie vos articles. Une manière de démontrer cela est d’ajouter des images des acheteurs sur votre page e-commerce.
Pour ce faire, vous pouvez utiliser des plugins qui permettront de faire une compilation des meilleures photos et de les intégrer directement sur votre site. Le meilleur outil est le SocialPhotos. C’est un outil qui pourra créer un album au sein de votre page web que les clients pourront consulter. De plus, ce plug-in est personnalisable à souhait et vous pourrez choisir les photos qui vont s’afficher sur votre vitrine.

N° 10 : Swell Loyalty and Rewards
Pour inciter les clients à refaire des achats, il n’y a rien de mieux que d’offrir des récompenses via un système de points de fidélité par exemple. Sur les boutiques en ligne, il est simple de mettre en place ce système de fidélisation. Il vous suffit d’installer des plug-ins spéciaux sur Shopify et de les ajuster selon vos besoins. Swell Loyalty and Rewards est le meilleur dans le domaine.
Il est possible d’utiliser ce type de plugins pour mettre en avant vos programmes de fidélisation. Vous pouvez incruster dans l’affichage les récompenses que les clients recevront. De même, vous pouvez y ajouter le nombre de points qu’ils devront accumuler pour y accéder. Par la même occasion, n’oubliez pas d’ajouter des instructions sur comment vos clients pourront atteindre ces points de fidélité.
Pour conclure, sur le CMS Shopify, on retrouve des milliers de plugins. Cependant, pour atteindre un objectif précis comme maximiser les ventes, vous n’êtes pas obligés de tous les installer. Un trop plein de plugins pourrait ralentir votre CMS, mais en plus vous augmentez les risques de bugs sur votre site. Dans ce cas, nous vous conseillons de choisir les plugins en fonction de vos besoins. Ainsi, vous aurez un site fonctionnel et qui permettra une meilleure expérience aux utilisateurs.
Qu’est ce qu’un system de gestion de contenu CMS ?
Choisir un system de gestion de contenu CMS fait partie des étapes à respecter pour la création d’un site internet professionnel. Cela vient en renfort du codage et le webmastering, le choix du nom de domaine, ou de l’hébergeur de votre plateforme. Mais qu’est-ce qu’un CMS? Comment le choisir? Quelles sont les alternatives possibles? Le point
CMS ou un system de gestion de contenu
CMS signifie « Content Management System ». C’est donc un terme anglais que l’on a traduit simplement en Français par « système de gestion de contenu ». Il s’agit simplement d’un programme en ligne qui aide dans la gestion et la modification des contenus de votre plateforme professionnelle. Son choix fait partie intégrante des étapes de la création site web au meilleur prix.
Une des bases du boum de la digitalisation
Les CMS trouvent tous leur source dans le WWW ou World Wide Web. C’est un système créé en 1989 afin de faciliter l’échange d’information. Celui-ci a été démocratisé dans les années 90 pour permettre à tout le monde d’accéder facilement aux informations. Mais il faudra attendre les années 2000 pour que le premier system de gestion de contenu CMS en version HTML voie le jour. Plus simple, il a incité énormément d’entreprises à se lancer dans la course à la digitalisation.
Un programme pour tous
Contrairement au développement d’un site, la gestion doit être plus simple afin d’aider les propriétaires de ce dernier de se développer. C’est en cela que peut vous aider le CMS. C’est un system de gestion de contenu qui ne nécessite pas de connaissances de base en codage. Mais, il vous aide à mettre à jour les différentes informations qui sont présentes sur votre plateforme.
Les normes de référencement SEO changent fréquemment. C’est pourquoi, il est important d‘avoir des contenus qui ne sont pas figés dans le temps. Vous pouvez ainsi vous permettre de rester concurrentiel sur le marché.
Les différents types de system de gestion de contenu CMS
Le CMS se décline actuellement en plusieurs sortes. Et évidemment, chacun fonctionne différemment des autres. Certains logiciels de gestion en ligne sont plus renommés que d’autres grâce à leurs fonctionnalités et leur facilité d’utilisation. Voici notamment quelques-uns des plus prisés.
WordPress

WordPress se taille 65.1% de part de marché actuellement en matière de system de gestion de contenu CMS. C’est le plus sollicité des logiciels de gestion de contenu. Outre d’être facile à utiliser, il présente des fonctionnalités qui ne manquent pas d’en séduire plus d’un. Tel est le cas de l’analyse de l’optimisation SEO de chaque contenu. De quoi vous aider à conquérir plus facilement les premières places des résultats de recherche.
Le principal avantage de WordPress est sa capacité à s’adapter à tous les types de site. C’est un allié idéal pour gérer un blog comme un site vitrine. Vous avez axé à différentes extensions qui vous aideront à modérer, gérer et personnaliser vos contenus autant de fois que nécessaire.
En outre, WordPress fonctionne avec une URL qui fonctionne sur tous les moteurs. L’outil d’édition et de création de contenus est simple. Vous avez une version de base gratuite pour prendre la main. Il faudra tout de même payer un abonnement de quelques dizaines à quelques centaines d’euros selon l’utilisation que vous comptez en faire pour une meilleure gestion de vos contenus.
Shopify
En seconde position des CMS les plus utilisés, vous avez Shopify avec seulement 6.5% du marché. C’était le principal concurrent de Prestashop jusqu’à ce qu’il le dépasse il y a quelques années. C’est donc un CMS parfait pour les sites de vente en ligne. Et pour cause, il est aussi facile à installer qu’à configurer.
L’autre avantage de Shopify est qu’il vous permet de revoir l’optimisation SEO de vos contenus. C’est important désormais pour avoir un maximum de visibilité sur le Net. En outre de vous aider dans le référencement, Shopify propose des extensions qui peuvent vous être utiles afin de mener à bien vos projets marketing en ligne.
Wix
WIx se trouve à la troisième position avec 2.9% de part de marché. Ce CMS a remonté rapidement les sondages grâce à ses derniers mis à jour. Aujourd’hui, il est possible de conjuguer ce programme avec les logiciels d’optimisation SEO de Google. De quoi en faciliter l’utilisation.
Les fonctionnalités de base sur Wix sont gratuites. Évidemment, une version payante de ce logiciel est plus recommandée. Elle proposera plus de fonctionnalités qui peuvent vous être utiles dans la gestion de votre site et de votre contenu. Pratique, Wix peut s’adapter à différents types de sites : blog, site vitrine, et même des boutiques e-commerce.
Joomla
Joomla détient 2.7% de part de marché. Ce sont surtout les débutants qui l’apprécient pour sa simplicité. Et les professionnels expérimentés ne boudent pas leur plaisir en utilisant les différentes options proposées de ce programme. Avec Joomla, vous avez plusieurs possibilités de personnalisation et de configuration de plateformes pro.
Plus de 6 000 extensions sont accessibles sur Joomla. Certaines sont installées directement avec la version basique. C’est pratique. Cependant, certaines extensions devront être mises à jour manuellement. Ce qui est l’inconvénient majeur de ce programme.
Drupal
Drupal n’occupe que 2% du marché. C’est le CMS idéal pour la création de blogs. Le programme est maniable et flexible. Il dispose de pas moins de 46 000 modules d’extensions. Ce qui peut être d’une grande aide pour l’édition de votre site.
La configuration de Dupral est notamment adaptée aux petites et moyennes entreprises. Le programme propose plusieurs configurations déjà prédéfinies que vous choisissez en fonction de vos besoins. Ce qui rend l’utilisation un peu plus compliquée si vous travaillez dans plusieurs domaines à la fois.
Prestashop
Prestashop arrive en dernière position de notre classement avec seulement 0.7%. C’est l’un des CMS open source idéal pour les boutiques e-commerce. Il est idéal pour gérer les contenus sur les différents catalogues, les commandes et même d’actualiser les promotions et bien d’autres sur votre site.
Tout un panel de thèmes et de plugging est à disposition des créateurs et gestionnaires de site avec Prestashop. Un moyen de personnaliser les boutiques en ligne simplement. D’ailleurs, l’interface de Prestashop est à la portée de n’importe quel utilisateur.
L’importance de bien choisir votre CMS

Le system de gestion de contenu CMS est le gage de votre image de marque en ligne
Le system de gestion de contenu CMS joue un rôle important dans la réussite de votre site et votre visibilité en ligne. Avec un bon système de gestion de contenu, vous gagnez du temps dans la publication ou la modification des articles. Vous proposez ainsi des informations toujours à jour et toujours vraies à vos lecteurs. De quoi améliorer considérablement votre image.
Le CMS est un logiciel collaboratif. C’est-à-dire que vous, comme vos collaborateurs, pourrez accéder aux contenus de n’importe où et n’importe quand. Ceci vous aide à mieux gérer votre image sur le Net. Vous pouvez être nombreux sur votre site à l’entretenir : éditeur, administrateur, etc. C’est bien pratique quand vous sollicitez l’aide de rédacteurs pour entretenir les contenus. Ils peuvent directement publier ou modérer les articles sur votre logiciel de gestion. Vous gagnez ainsi du temps et n’aurez pas de mal à personnaliser vos publications comme bon vous semble. Ce peut être en ajoutant des images ou des vidéos, etc.
Il en va de la bonne gestion de votre plateforme
Tous les CMS ne s’adaptent cependant pas à tous les sites. En fonction des options de votre plateforme, le logiciel de gestion idéal peut changer. Pour un site e-commerce par exemple qui compte énormément de contenus et de nombreuses mises à jour, des CMS spécialisés seront recommandés. Tel est le cas de shopify. Alors que pour un site vitrine ou un blog, des CMS classiques peuvent faire l’affaire. On peut citer par exemple WordPress ou Dupral.
Le system de gestion de contenu CMS peut impacter sur le style de votre site
Par ailleurs, le CMS peut aussi impacter sur le style de votre site et donc sur le confort visuel et la qualité de l’expérience utilisateur qu’il peut proposer. Plusieurs CMS sont désormais disponibles afin de vous aider à personnaliser votre plateforme selon l’image que vous avez envie de donner. Et d’ailleurs, différentes thématiques personnalisables sont proposées par ces logiciels.
Le CMS est un budget sur le long terme
Évidemment, utiliser les CMS n’est pas gratuit. Les meilleurs logiciels sont payants. Il est déconseillé de se satisfaire des fonctionnalités de base. Les tarifs varient d’un programme à un autre. Un temps de réflexion et les conseils des professionnels sont de mise pour une création site web au meilleur prix.
Faites appel à un professionnel pour la création de votre site
Si vous faites appel à des professionnels pour vous aider dans la création de site, vous n’avez pas de question à vous poser concernant le CMS à utiliser. Pour moins de 500 euros, vous aurez des conseils aussi bien dans le style de vos interfaces que dans le choix de votre logiciel de gestion de contenu. De quoi assurer le bon fonctionnement de votre plateforme professionnelle.
La création site web au meilleur prix peut s’appliquer pour les plateformes corporates, les sites de publicités, ou encore de boutiques e-commerce, blogs ou de sites vitrine. Le choix de votre CMS varie en fonction du genre de plateforme dont vous avez besoin.
WordPress pour les nuls
43% du web dans le monde est propulsé sur WordPress. Avez-vous aussi décidé de gérer vos contenus ou votre site internet à l’aide de cet outil? Avant de vous lancer, posez-vous les bonnes questions pour bien démarrer. Découvrez dans ce dossier les grandes lignes pour réussir votre projet.
C’est quoi WordPress?
Lorsqu’il est question de créer un site internet, WordPress est l’outil numéro un qui nous vient en tête. Malgré sa popularité, très peu de personnes savent de quoi il en retourne. Côté fonctionnement, parfois, même les développeurs ne s’y retrouvent pas. Avant d’aller plus loin, faisons la lumière sur cet outil révolutionnaire.
Définition
WordPress est un CMS ou Content Management System. Dans la langue de Molière, cela signifie une plateforme de gestion de contenus. Ce système simple et flexible a le mérite d’être le plus répandu dans le monde car il permet de propulser tout site internet, du simple site vitrine au site e-boutique, en passant par le blog. Par ailleurs, il s’agit d’une plateforme évolutive qui s’adapte continuellement aux standards du web. Les nombreux thèmes et extensions qu’elle possède sont régulièrement mis à jour. C’est aussi un logiciel sous licence Open Source dont l’utilisation est libre et le restera toujours. Des comme ça, il en existe beaucoup, comme Magento, Prestashop ou encore Joomla. Il existe aussi des CMS propriétaires, c’est-à-dire payants. Toutefois, WordPress reste de loin le meilleur outil, du moment que vous le maîtriser.
A quoi ça sert?
WordPress permet de créer des sites internet sans même connaître les bases de la programmation. Comme nous l’avons mentionné plus haut, tous les sites professionnels peuvent être montés à l’aide de cet outil: blog, site de vente en ligne, site d’entreprise, site d’institutions ou de communauté.
En gros, vous pouvez créer votre site internet sur WordPress, mais aussi publier et gérer vos contenus. Il propose plusieurs options qui rendent son utilisation encore plus intéressante. Par exemple, catégoriser, modifier ou effacer des publications, tout en interagissant avec d’autres utilisateurs sur une interface facile à prendre en main, le WYSIWYG (What You See Is What You Get).
Qu’y-a t-il sur WordPress?
S’agissant d’un logiciel Open Source et sous GPL ou General Public Licence, le code source de WordPress est totalement libre. En d’autres termes, il est consultable et modifiable sans contraintes.
Voici tout ce qu’on peut voir et faire sur ce CMS:
- Créer des forks, c’est-à-dire de nouveaux logiciels à partir du code source existant
- Lire, partager et/ou modifier le code source
- Aucune licence propriétaire n’est applicable au code WordPress. Aucun développeur ne peut vous facturer sur le code, mis à part le coût de ses services.
Quels sont les langages utilisés sur WordPress?

Créer un site internet professionnel via WordPress est possible sans connaître les langages de programmation, mais il s’agit tout de même d’un atout non négligeable. Pour fonctionner, voici les langages informatiques utilisés par ce CMS:
- PHP, de la version 5.2.4 à la version 7
- HTML pour structurer les pages web et leur contenus
- CSS pour la mise en forme des contenus
- JavaScript pour davantage de fonctionnalités
- SQL pour l’exploitation des bases de données
Qu’en est-il des fichiers du CMS?
Ils peuvent être téléchargés depuis le site officiel, mais doivent ensuite être copiés sur un hébergeur comme WP Serveur pour rendre le CMS opérationnel. Cet hébergeur aura également besoin d’une base de données à laquelle WordPress pourra s’y connecter. Vous devez ainsi en créer une pour le stockage de vos contenus et de vos réglages.
Quel est le potentiel de WordPress?
A présent qu’on vous a livré les bases, focus sur le potentiel de ce CMS. Nous ne le dirons jamais assez, WordPress est l’outil parfait pour gérer tout type de site web. Il permet de :
- créer des contenus sur un site à fort trafic
- créer e-boutique ou site de magazine en ligne
- créer un site intranet et/ou extranet
- créer un forum
- mettre en place un wiki public ou privé,…
Cette liste de possibilités est non exhaustive. On peut donc en déduire l’énorme potentiel de WordPress, à condition bien sûr de savoir comment l’installer et comment ça marche.
Quels sont les avantages à utiliser WordPress?
Nombreux sont les avantages à utiliser le logiciel WordPress pour son site web. Passons-les en revue rapidement:
- Il permet de créer et de gérer avec facilité son site ou son blog et ses contenus
- Il s’agit d’un système CMS Open Source libre et gratuit. Même son installation n’a ni coût d’inscription ni abonnement
- WordPress compte une multitude de thèmes qui sont pour la plupart gratuits. De plus, il est possible de personnaliser les couleurs, les polices, etc. avec les plugins
- En parlant de plugins, il y en a plus de 50 000 plugins téléchargeables sur le logiciel pour pouvoir ajouter une multitude de fonctionnalités à l’outil: formulaire de contact, galeries, slider, etc. Vous pouvez également en ajouter de nouveaux autant de fois que vous le voulez
- La plateforme est aussi simple à utiliser. Elle peut être configurée rapidement et possède une ergonomie intuitive. Sa gestion est d’autant plus fluidifiée pour permettre aux utilisateurs de profiter d’une meilleure expérience.
- Les notions en langages de programmation et en création de site web ne sont pas des prérequis pour son utilisation. Le CMS profite d’une interface facile à prendre en main, où il suffit d’insérer les textes, images, audios et vidéos et autres en quelques clics
- Les contenus sont organisés de manière automatique en rubriques et sous-rubriques
- Il est possible de créer plusieurs comptes utilisateurs pour chaque personne travaillant sur le site et de gérer leurs droits
- WordPress est une référence en création de site internet. En cas de difficultés, il est facile de trouvez de l’aide ou un support via les forums
- L’utilisateur bénéficie d’une grande autonomie grâce à la mise à jour des contenus.
Comment créer son site internet sur WordPress?

Maintenant, tâchons d’apporter une réponse éclairée à la question fatidique : “comment créer un site web professionnel via WordPress?” Mais avant tout, vous devez connaître quels sont vos objectifs pour le site en question. Est-ce pour vendre des produits et services ou pour vous faire connaître? Une fois la question résolue, voici ce que vous devez connaître:
- Qui est votre cible? Quel est son profil d’achat? A-t-elle une interaction avec un autre site?…
- Quelle est l’identité de votre marque?
- Votre design est-il responsive pour un affichage optimisé tant sur PC que sur tablette ou sur mobile?
Créer son site internet en 10 étapes
Voici maintenant les étapes-clés pour créer votre site internet sur WordPress:
- Réserver un nom de domaine, c’est-à-dire le nom de votre site
- Trouver un hébergeur. Les hébergeurs WordPress sont une option
- Installer WordPress
- Créer votre site internet sur WordPress. Point important, n’oubliez pas de supprimer les plugins automatiquement installés au moment de l’installation du CMS. Cela vous permettra de garder le contrôle sur l’ensemble des plugins et d’en installer de nouveaux sans modifier les paramètres
- Choisissez vos URLs dans le tableau de bord, section paramètres. Sélectionnez “Post Name” dans les paramètres pour faire apparaître le nom de la page d’accueil après le nom de domaine. En gros, les internautes liront des mots et des lettres à la place de chiffres, c’est plus professionnel!
- Effectuez les mises à jour si nécessaires. C’est aussi l’occasion de trouver et de corriger les bugs avant de poursuivre
- Choisissez le thème de l’interface de votre site. N’hésitez pas à installer les plugins demandés si vous souhaitez personnaliser votre thème. Il y en a plus de 5000 à télécharger gratuitement sur le CMS, et aussi plusieurs thèmes payants. Par ailleurs, vous pouvez intégrer un thème créé sur mesure pour avoir la police, les couleurs, les menus et widgets que vous voulez par exemple.
- Ajoutez des pages à votre site sur WordPress. Commencez par supprimer les pages par défaut. L’ajout des pages s’effectue toujours dans le tableau de bord, dans “page”, puis “ajouter page”. Changez le titre dans “Personnaliser” puis commencez à publier des pages blanches ou mettez sur en attente, le temps de structurer votre site
- Editez la page
- Téléchargez le plugin pour construire la page et créer des templates qui vous permettront de vous baser sur des modèles pré-existants, au lieu de repartir de zéro à chaque fois.
Pour aller plus loin
La création et la gestion d’un site internet sur WordPress ne se résume pas à ces informations que nous vous avons livrées. En effet, il existe une pléthore de personnalisations et de fonctionnalités pour étendre et améliorer cet outil de travail. Par exemple, la création d’un thème sur mesure, la gestion des widgets et des données via les API. Ce sont des aspects plus techniques du CMS qui nécessitent des compétences avancées en développement web. A ce stade, vous aurez besoin d’un développeur expert, pour vous décharger des démarches complexes et chronophages. Tant qu’à faire, pourquoi ne pas confier la création et/ou la gestion de votre site à un professionnel? SITEWEB.ARMY optimise tout le travail pour vous à moins de 500 euros en fonction de votre projet. Il vous propose de :
- créer et livrer votre site web en 72H chrono, et c’est satisfait ou remboursé
- analyser et corriger les erreurs de votre site
- optimiser l’affichage mobile
- alléger le chargement de vos pages web en cas de ralentissement, etc.
Bref, WordPress n’est pas une mauvaise boîte à outils, et les inconvénients proviennent toujours d’une mauvaise manipulation. Afin d’éviter que les moteurs de recherche ne vous déréfence, cliquez ici pour confier la gestion de votre site à un collaborateur.