L’indexation sur les moteurs de recherche
Le référencement d’un site est essentiel afin d’en améliorer le positionnement. Pour y arriver, il existe quelques paramètres à prendre en compte. Un de ces paramètres est l’indexation sur les moteurs de recherche. Dans cette rubrique, vous allez découvrir tout sur ce sujet.
Qu’est-ce qu’une indexation sur les moteurs de recherche ?
De nos jours, il existe de nombreux moteurs de recherche qui nous permettent d’avoir accès plus rapidement à certaines informations. Il faut savoir qu’on effectue des milliards de requêtes chaque jour. Afin qu’un site soit mieux classé lors des recherches, il est nécessaire de penser à l’indexation. Ce processus permet aux moteurs de recherche de mieux détecter, analyser et classifier le contenu du site en question. Bien évidemment, si un site n’est pas indexé, il n’a pas de chance d’apparaître dans les résultats des requêtes.
À noter que l’indexation sur les moteurs de recherche fait partie des techniques de référencement naturel. Il s’agit d’un processus important pour préparer le site, afin qu’il soit mieux positionné. En effet, un site indexé ne sera pas automatiquement bien positionné. Il faudra aussi effectuer d’autres paramétrages pour obtenir de meilleurs résultats.

Le fonctionnement de l’indexation sur les moteurs de recherche
Chaque moteur de recherche est muni d’une base de données où on retrouve toutes les informations recueillies sur les sites web. En général, un robot analyse les informations et les stocke dans les serveurs. De cette manière, quand un internaute lance une requête, le moteur de recherche le redirige vers les sites où il pourra trouver les informations dont il a besoin. Pour faire simple, l’indexation est l’ensemble des actions du robot sur les sites qui se divisent en deux parties.
Exploration du web
Les moteurs de recherche sont désormais munis de robots qui facilitent l’indexation des sites. En effet, le robot va explorer les différentes pages web de fond en comble. De cette manière, il peut découvrir et même suivre les liens présents dans les contenus, afin d’arriver à de nouvelles pages et de nouveaux contenus.
Stockage
Après avoir visité les différentes pages web, le robot stocke les données dans les serveurs du moteur de recherche. Il s’agit de l’indexation dans la base de données. Ce processus consiste à copier et à enregistrer les pages et leurs contenus dans les serveurs. Ces données seront sauvegardées aussi longtemps que possible.
Les différents types d’indexation
Sur les moteurs de recherche, notamment Google, on retrouve deux types d’indexation.
L’indexation principale
Parmi les nombreuses pages indexées, il existe quelques pages que le moteur de recherche considère comme étant plus intéressantes que d’autres. Ces pages sont issues de l’indexation principale.
L’indexation secondaire
À côté des pages intéressantes, on retrouve aussi les pages de second choix. Il faut savoir que ces pages ont passé les mêmes processus. Cependant, lors de l’exploration de ces pages, les robots ont découvert quelques failles comme du duplicate content ou des contenus de mauvaise qualité. Dans le cas de cette indexation secondaire, les pages ne seront pas automatiquement indexées. En effet, les moteurs de recherche vont tout simplement les ignorer. Ces pages s’afficheront dans les résultats que si l’internaute en fait la demande. Pour ce faire, il devra cliquer sur un message en bas de la liste des recherches qui mentionne : « Relancer la recherche en incluant les pages ignorées ».
Les pages issues d’une indexation secondaire sont facilement reconnaissables. En effet, vous aurez la mention « résultat complémentaire » à côté de la balise meta description de la page.
L’indexation de son site : Que faut-il faire ?
En général, une indexation se fait automatiquement. Cependant, il est possible de faire une demande auprès des moteurs de recherche. Pour mieux illustrer cette demande, prenons l’exemple avec Google. Sur ce moteur de recherche, il existe deux manières de se faire indexer.
Le formulaire de soumission
L’indexation sur Google est simple. Il suffit de remplir un formulaire de soumission et le tour sera joué ! Il s’agit d’un formulaire où on va demander à Google d’indexer le site web. Bien évidemment, la réponse ne sera pas garantie puisque Google doit traiter chaque demande au cas par cas.
L’utilisation d’un back-link
Pour les plus malins, il est possible d’indexer son site via les back-links. Il est possible de faire un partenariat avec un site déjà indexé en lui demandant de mettre un lien vers votre page web dans ses contenus. Comme le robot analyse chaque lien, il peut arriver à votre site via le backlink et effectuer une indexation. Grâce à cette technique, toutes les pages accessibles de votre site seront indexées. Toutefois, ce n’est efficace que jusqu’à quatre liens.
Avantage de l’indexation sur Google
Il est à noter qu’il est possible de forcer une indexation sur Google. Sur ce moteur de recherche, on retrouve un outil spécialement conçu pour les webmasters. Il s’agit d’un GWT. Grâce à cet outil, il est possible de demander à Google d’indexer rapidement une page. Pour ce faire, il suffit d’envoyer l’URL sur l’outil. Cependant, il existe plusieurs conditions lors de ce forcing :
– La réponse sera généralement en 24 heures.
– Google ne garantit pas que la page sera bel et bien indexée.
– Il ne faut pas envoyer trop de liens.
– Il existe un quota à respecter.
Afin d’avoir un bon résultat, il est fortement conseillé de n’utiliser cette technique qu’en cas de force majeure. En général, il faut utiliser ce forcing sur des pages stratégiques.
Vérification de l’indexation de son site
Il est d’usage de vérifier régulièrement l’indexation de son site. Ceci est très important afin d’effectuer les redressements au plus tôt. En effet, si la page n’est pas indexée, elle ne figurera jamais dans les résultats de recherche. Cela ne joue pas en la faveur du site et de son propriétaire.
Afin de vérifier si l’indexation du site, il suffit d’aller sur le moteur de recherche de votre choix et d’écrire « site : la page à chercher ». Si des résultats s’affichent, alors c’est positif : votre site est indexé. Dans le cas où les recherches sont nulles, le site n’est pas indexé.
Grâce à cette manœuvre d’indexation, il est possible de découvrir les pages non indexées sur votre site. En effet, même si le site est indexé, il peut y avoir des sites qui ne le sont pas. Pour arriver à un bon positionnement, il est conseillé d’indexer ces pages.

Absence d’indexation sur une page web
Même si la base de données des moteurs de recherche est riche, il existe encore de nombreuses pages non indexées. Il existe quelques raisons à cette absence d’indexation.
Des contenus récents
Les robots des moteurs de recherche ont beaucoup de travail. Il est fort probable que les contenus récents ne soient pas encore indexés. En effet, tant que les robots n’ont pas encore pu explorer les contenus, il n’y aura pas d’indexation.
Des pages difficiles d’accès
Chaque jour, les robots doivent explorer des milliards de contenus. Leur efficacité a quelques limites. Ils s’arrêtent après quelques clics sur les liens. Ainsi, si votre page est difficile d’accès, c’est-à-dire si on doit cliquer plusieurs fois avant d’accéder au contenu, l’indexation sera difficile.
Des contenus non-référencés
Le problème d’indexation se situe parfois au niveau du contenu lui-même. En effet, quand celui-ci ne respecte pas les règles de la rédaction web et du référencement naturel, il n’y a aucune chance qu’il soit indexé.
Favoriser l’indexation de son site
Comme vous l’aurez remarqué, l’indexation d’un site est indispensable pour améliorer le positionnement et la visibilité d’un site. Afin de s’assurer que les pages soient indexées, il est possible de forcer le processus. Par contre, cette technique a ses limites à cause des quotas. Heureusement, il existe d’autres possibilités.
Amélioration de la navigation sur le site
Pour que l’indexation soit plus simple et rapide, il est conseillé de concevoir un site facilement accessible. Dans ce cas, l’idéal est de rendre plus facile l’accès au contenu. Il ne faut pas que l’arborescence des liens soit trop étendue. Ils ne doivent pas dépasser plus de quatre clics.
Mise en place d’un Sitemap XML
La mise en place d’un fichier Sitemap XML est aussi un moyen pratique d’amorcer l’indexation d’un site. Ce fichier est simple à installer si on utilise WordPress. En effet, il suffit d’utiliser Yoast SEO. Ce plug-in a une fonctionnalité qui permet d’obtenir une URL que l’on utilisera dans Google Search Console.
Création d’un plan de site
Il est possible d’améliorer l’indexation du site web grâce à la création d’un plan de site. Ce plan se trouve dans le bas de page du site. Il permettra de faciliter la navigation des robots lors de leur exploration.
Pour conclure, l’indexation d’un site internet est très importante. Elle permet d’améliorer le positionnement du site pour veiller à ce que celui-ci reste performant. Cependant, afin d’attirer plus de visiteurs, il ne faut pas simplement s’attarder sur ce processus. Il existe d’autres paramètres que l’on ne peut pas négliger comme la maîtrise des règles de la rédaction web ou encore les techniques du référencement naturel.
Zoom sur le blog personnel
Sur internet, on retrouve différents types de sites web. Le blog personnel en fait partie. Ce dernier s’apparente bien plus à un réseau social qu’à un site de vente, il est plus accessible. Dans cette rubrique, on va tout découvrir sur ce blog.
Qu’est-ce que le blog personnel ?
Comme son nom l’indique, il s’agit ici d’un site web à usage personnel. Le propriétaire du site peut y publier de nombreux contenus comme sur un réseau social. Bien évidemment, le blog personnel est disponible uniquement sur les réseaux. Il sert généralement pour le partage de contenu et d’informations en ligne.
À noter que le blog personnel est différent des pages de vente. Il a été conçu comme un journal qui doit être alimenté quotidiennement. Les informations que l’on y trouve attirent beaucoup plus les internautes. C’est même pour cela qu’il est aujourd’hui considéré comme un élément important du marketing.

L’importance du blog personnel
De nos jours, le blog personnel fait partie des éléments incontournables où on peut partager diverses informations. Le choix du support est très important lorsqu’il s’agit de transmettre un message. Pour ceux qui ont opté pour l’utilisation de la technologie, on ne peut pas échapper au blogging.
Sur un blog personnel, on peut parler de tout et de rien. À ses débuts, ce type de blog a été utilisé comme un journal intime où les propriétaires racontaient leurs journées à ceux qui veulent bien lire le contenu. Aujourd’hui, ce blog est devenu un moyen intéressant de stratégie de marketing. En effet, comme il est plus personnel, il permet une meilleure proximité avec les cibles. Toutefois, afin d’atteindre cet objectif, il faut respecter quelques normes.
La création d’un blog personnel
Pour créer un blog personnel, il faut suivre les mêmes étapes que pour une création de sites web.
Étape 1 : L’hébergement du site
Cette première étape est très importante que ce soit pour un site de vente ou pour un blog personnel. En effet, elle permet à tout le monde d’avoir accès au blog. Dans ce cas, il faut faire un abonnement auprès des hébergeurs. Ceci est très important puisque le site peut ne pas être connecté à internet s’il n’est pas hébergé.
Étape 2 : Le nom du domaine
Il faut savoir que le nom du domaine définit l’identité de votre blog personnel. Il est important de veiller à ce que celui-ci soit unique. Ne vous inquiétez pas, si vous n’avez pas d’inspiration ou si vous hésitez sur l’authenticité du nom de domaine, il existe des sites sur internet où vous pourrez faire des vérifications. Il existe même des sites qui génèrent des noms de domaine automatiques.
Que ce soit pour l’hébergement ou pour le nom du domaine, tout doit être fonctionnel avant de passer à la prochaine étape. Pour s’assurer du bon fonctionnement de ces paramètres, il est conseillé de s’adresser à des professionnels. Ils sont spécialisés et pourront vous garantir que votre blog personnel sera en de bonnes mains. Il ne faut pas non plus oublier les frais liés à ces services de professionnels.
Étape 3 : Utilisation de WordPress
Lorsqu’il s’agit de création de sites web, WordPress est le CMS adapté. En effet, il est bien plus simple à utiliser et très pratique. De plus, il existe même des modèles prédéfinis de sites que vous pourrez adapter selon vos envies et vos besoins pour votre blog personnel. Cette fonctionnalité est la plus intéressante puisque de cette manière, vous n’aurez plus besoin de connaître le codage pour un site web fonctionnel. En effet, il suffit de modifier les textes, les couleurs et les dispositions avant de publier des contenus et le tour est joué ! Toutefois, comme il s’agit d’un site personnel, l’idéal serait de choisir des thèmes qui reflètent votre personnalité.
Il faut savoir que WordPress vous donne aussi accès à de nombreux outils qui seront très utiles pour améliorer en continu la performance du site. On peut le paramétrer de façon à améliorer l’expérience des utilisateurs. De cette manière, on aura un blog personnel performant et qui attire de nombreux visiteurs.
Étape 4 : Le contenu du blog
Après avoir paramétré WordPress, on peut maintenant passer aux choses sérieuses. Il s’agit ici de créer les meilleurs contenus.
– La rédaction
Lorsqu’on parle de blog personnel, on pense directement à un contenu riche en écrits. Depuis la création du premier blog, la rédaction de long pavé de mots est une étape importante. Grâce à cette technique, on s’assura que les visiteurs avaient toutes les informations nécessaires. Cependant, il existe des règles à suivre pour que la lecture soit agréable et pertinente.
D’un côté, il faut que le texte soit aéré. De l’autre côté, on doit veiller aux règles de grammaire, de conjugaison et d’orthographe. Il faut que chaque phrase soit bien rédigée. On ne doit pas retrouver de fautes dans les contenus. Cela permettra de démontrer que le contenu proposé est de qualité et que le rédacteur a été minutieux. Enfin, même s’il s’agit d’un blog personnel, il faut veiller à ne publier que des contenus authentiques, actuels et pertinents. Il faut éviter de publier des informations non vérifiées. Cela pourrait porter préjudice au blog.

– Les photos, les vidéos
Même si les textes prennent une grande place dans un blog personnel, il ne faut pas oublier les photos et les vidéos. Ces dernières permettront d’animer le blog. Ils attirent aussi l’attention des visiteurs. On remarque que plus les infographies sont attrayantes, plus on pourra atteindre plus de cibles. Il est donc conseillé d’intégrer quelques photos et vidéos sur le blog. Avec WordPress, cette intégration devient très facile. Il suffit d’ajouter un bloc entre deux paragraphes.
À noter que les photos et les vidéos rendront votre blog personnel bien plus vivant. En effet, les blocs de textes même s’ils sont bien rédigés et bien aérés sont ennuyants à la longue. Grâce à d’autres éléments comme les photos et les vidéos, on arrive à fournir un contenu de qualité qui sera apprécié tant par les algorithmes des moteurs de recherche que par les visiteurs.
Étape 5 : Les différentes interactions
Comme à l’image des réseaux sociaux, on doit aussi donner l’occasion aux visiteurs d’interagir avec le contenu sur le blog personnel. Cet échange contribuera à améliorer le flux sur le site qui tendra vers l’amélioration de son positionnement. Plus les flux sont importants, plus le site sera performant et on atteindra les cibles.
Ainsi, pour atteindre cet objectif, on peut ajouter des formulaires de contact sur votre blog personnel. Cela permettra aux visiteurs de contacter plus rapidement les propriétaires du site. Il est aussi possible d’ajouter des boutons d’interactions comme sur les réseaux sociaux. De cette manière, les visiteurs peuvent réagir aux contenus. Ces boutons peuvent être accompagnés d’une section commentaire où ils pourront émettre leurs avis. Par contre, afin d’éviter que le blog ne soit banni à cause d’injures ou d’autres commentaires qui seraient contraires aux règles de Google et des autres moteurs de recherches, il est conseillé de filtrer les commentaires. Pour ce faire, il existe des plugins qui bloquent les spams et les commentaires selon les filtres que vous aurez mis.
Un blog personnel performant
Sur internet, on retrouve de nombreux blogs personnels. Il y en a qui sont performants et d’autres qui sont en difficulté. Pour que votre blog personnel soit performant, il est nécessaire d’appliquer quelques techniques.
La technique de proximité
Même si le site est catégorisé comme un blog personnel, on doit garder à l’esprit qu’il faut attirer les visiteurs. L’idéal est de créer des contenus qui permettraient aux cibles de s’identifier à votre blog. N’hésitez pas à proposer des contenus riches en conseils sur votre blog. De même, n’oubliez pas de communiquer avec votre audience. Vous pouvez vous présenter, échanger vos ressentis sur un sujet, partager vos expériences, etc. De cette manière, vous créerez un lien avec vos lecteurs.
Un site ergonomique
Pour que votre blog personnel soit performant, vous ne devez pas négliger son ergonomie. Il faut que le site soit fluide et que les contenus soient agréables à lire et à regarder. Veillez toujours à instaurer une certaine harmonie et une accessibilité pour offrir la meilleure expérience aux visiteurs.
Pour conclure, un blog personnel est un site web intéressant qui permet d’être plus proche des visiteurs. C’est pour cela qu’il est devenu un élément essentiel du marketing. Cependant, il ne suffit pas de créer un site pour atteindre un objectif de performance, il est indispensable de suivre des astuces pour un trafic intéressant.
Top 4 des plugins contact form pour Shopify
Pour gérer sa boutique en ligne, il n’y a rien de mieux que d’utiliser Shopify. Ce CMS est l’idéal pour atteindre rapidement et dans les meilleures conditions possible vos objectifs de vente. Non seulement il s’agit du CMS de e-commerce universel, mais en plus il possède de nombreuses fonctionnalités qui vous aideront dans vos démarches de vente. Bien évidemment, lorsqu’on parle de vente, les avis des clients comptent beaucoup. Il est important de s’y intéresser et de leur donner l’occasion de s’exprimer. Pour ce faire, on peut ajouter des plugins contact form pour Shopify.
Pourquoi ajouter un plugin contact form sur Shopify ?
Contrairement aux sites d’information comme les blogs, les avis clients sont d’une grande importance pour les sites e-commerce. Il faut donner l’occasion à ses clients de donner leurs avis sur les produits, mais aussi sur le fonctionnement global du site. Pour simplifier cette étape, on peut mettre un contact form ou un formulaire de contact sur le site. De cette manière, le client n’aura qu’à remplir ce formulaire et envoyer un courrier électronique auprès des responsables. Grâce aux messages recueillis, on peut effectuer des améliorations pour rendre l’expérience utilisateur bien plus agréable. De cette manière, on peut espérer une amélioration du chiffre d’affaires.

Les meilleurs plugins contact form pour Shopify
Lorsqu’on va les installer sur Shopify, il faut veiller à choisir celui qui sera adapté aux besoins de la clientèle et des modérateurs. En général, il est conseillé de choisir des applications simples à utiliser, mais qui auront un fonctionnement tout aussi très intéressant. Ci-dessous, vous découvrirez 4 meilleurs plugins de formulaire de contact pour Shopify.
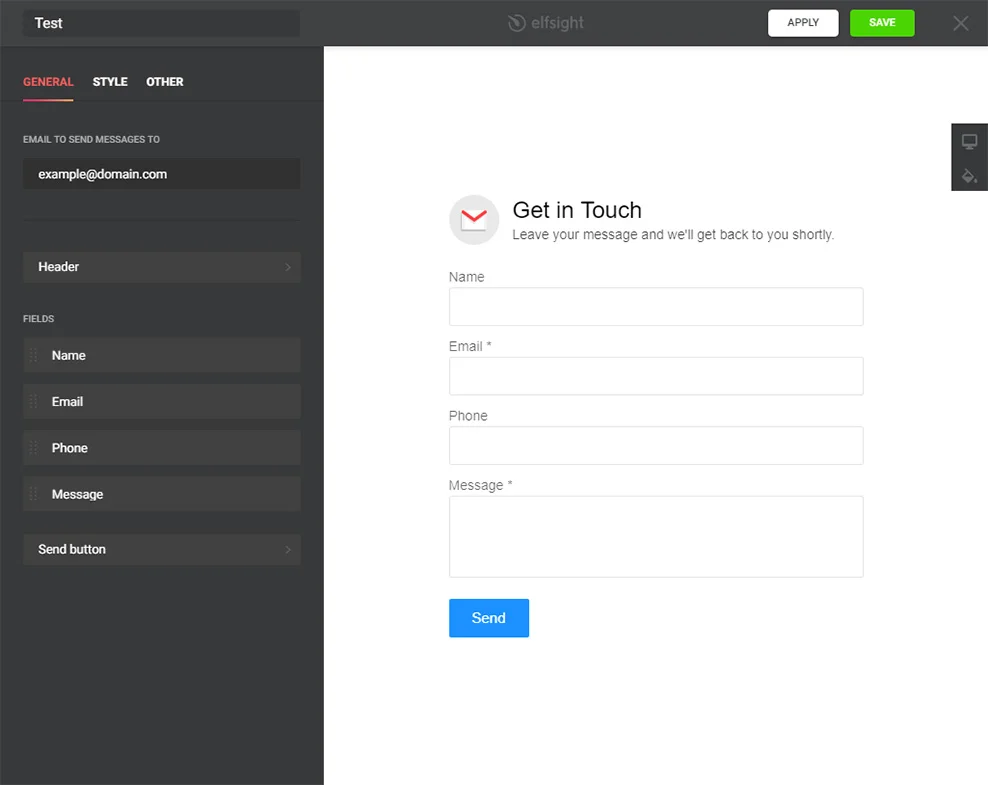
Le Easy Contact Form
Ce plugin, le Easy contact form, est l’une des applications de formulaire de contact les mieux notées sur Shopify. Il faut compter près de 13 dollars par mois pour pouvoir en profiter. Cependant, cela en vaut vraiment le coût puisque ce plugin offre de nombreuses fonctionnalités intéressantes :
– Des messages automatisés pour aider les clients à patienter ;
– Des messages redirigés automatiquement vers les départements concernés ;
– Une communication sécurisée et privée avec l’utilisation de CAPTCHA ;
– Une possibilité de personnalisation
Bien évidemment, comme son nom l’indique, Easy contact form est simple à utiliser. Il est accessible à tous puisque des directives sont déjà fournies avec l’application. Il suffit de les suivre, et le formulaire de contact sera opérationnel en un rien de temps.
Le Constant Contact Marketing
Le client est la base de votre chiffre d’affaires lorsqu’il s’agit de e-commerce. De ce fait, il est important de lui montrer que l’on pense à lui de temps en temps. Grâce à Constant Contact Marketing, vous pourrez facilement envoyer des messages de bienvenue, des messages d’anniversaires et même des messages de rappel à vos clients. Ce plugin contact form vous permettra d’être plus proche de votre clientèle. De plus, il est aussi facile à utiliser. On peut effectuer des modifications personnalisées à partir des bases prédéfinies. Un avantage considérable aussi est que vous pourrez avoir accès à tout cela à partir de 5 dollars par mois.
Le Zero Spam Contact Form
Sur internet, les spams sont nombreux et il faut avouer que cela nous agace. Heureusement, grâce à l’application Zero Spam Contact Form, on peut s’en débarrasser. Il s’agit d’un plugin qui bloque automatiquement les spams. De cette manière, vous ne recevrez plus de messages de robots à partir du formulaire de contact mis en place sur votre boutique en ligne. Bien évidemment, ce plugin est personnalisable pour qu’il puisse s’intégrer au mieux à l’interface de votre site. Pour en profiter, il faudra compter près de 5 dollars par mois.
Le Contact Form — Contact Us Form
Pour avoir un formulaire de contact totalement personnalisé et rapidement, il n’y a rien de mieux que de choisir le plugin Contact Us Form. Il s’agit d’une application contact form où on pourra modifier à souhait les zones de formulaire, les couleurs des textes, des arrière-plans, etc. Vous pouvez même possible de créer des formulaires multiples qui s’adapteront à des cibles ou des thèmes bien spécifiques.
Pour conclure, le plugin contact form est incontournable pour vos boutiques en ligne. Grâce à Shopify et les innombrables applications que l’on peut y installer, il est facile d’ajouter un formulaire de contact sur le site. Ainsi, on pourra obtenir bien plus facilement les avis de la clientèle et effectuer tout aussi rapidement les améliorations nécessaires.
Top 5 des plugins contact form pour WordPress
L’utilisation de WordPress est aujourd’hui un incontournable pour mieux gérer son site web. À part le fait que ce CMS soit facile à utiliser, on peut aussi y ajouter des plugins pour améliorer l’expérience. Vous avez certainement remarqué que sur un site web, on pouvait facilement contacter la société. Si vous voulez ajouter la même option sur votre site, il vous suffit d’installer un plugin contact form sur WordPress.
Le plugin contact form : C’est quoi ?
Le plugin contact form est aussi connu sous le nom de plugin de formulaire de contact. Il s’agit d’une alternative très intéressante pour que les clients puissent discuter rapidement avec la société via le support client. Certes, sur de nombreux sites web, on retrouve une section pour discuter avec des assistants sur les différents problèmes décelés sur le site ou sur les produits. Cependant, ces discussions peuvent parfois durer un bon bout de temps. Or, tout le monde n’a pas forcément le temps pour cela. De ce fait, il est intéressant de mettre en place un système plus pratique qui est le formulaire de courrier électronique. Grâce à ce formulaire, le client peut envoyer sa réclamation via un mail. Après cet envoi, le responsable du site sera notifié et pourra répondre rapidement au client.

Les plugins contact form à installer
Bien évidemment, lorsqu’il s’agit de plugins, il en existe de nombreuses versions. Il est possible de faire le choix entre plusieurs plugins contact form sur WordPress.
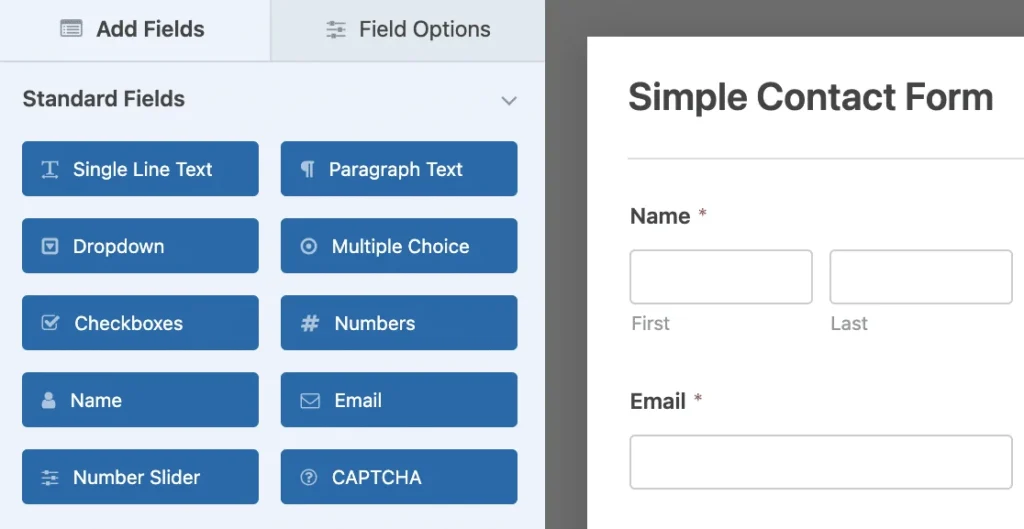
Le WPForms
Le plugin contact form de base reste le WPForms. Il s’agit du formulaire de contact WordPress le plus simple à utiliser. Même si vous venez de créer un site internet et que vous n’êtes pas encore habitué à celui-ci, ce plugin vous conviendra sûrement. En effet, il est fourni avec de nombreux modèles prédéfinis. Il suffit de choisir le modèle de formulaire qui vous convient et d’y ajouter les champs et les fonctionnalités que vous jugerez nécessaires.
Le Gravity Forms
Pour ceux qui veulent une version de plugin contact form premium, il est conseillé de choisir Gravity Forms. C’est un plugin payant, mais il a des fonctionnalités très intéressantes surtout si on gère plusieurs sites à la fois. Grâce à cette application, il est possible d’offrir aux utilisateurs des formulaires multipages. Ils pourront compléter des formulaires détaillés. On peut même créer des formulaires personnalisés qui rendront plus facile la manipulation par les utilisateurs. Pour avoir accès à ces fonctionnalités, il faut prévoir près d’une cinquantaine de dollars pour un site jusqu’à près de 250 dollars pour un nombre illimité de sites.
Le Contact Form 7
Ceux qui utilisent WordPress connaissent sûrement ce plugin : le Contact Form 7, un plugin contact form le plus populaire sur ce CMS avec plus de cinq millions d’installations actives. Les modérateurs apprécient cette application pour sa simplicité et ses différentes fonctionnalités. Il est même possible de personnaliser les formulaires de contact, et ce en quelques secondes.
Le Simple Basic Contact Form
Si vous êtes à la recherche d’un formulaire de contact simple, l’idéal est de choisir le Simple Basic Contact Form. C’est un plugin contact form très simple tant au niveau de l’affichage qu’au niveau de sa fonctionnalité. On peut le mettre n’importe où sur le site. Le modérateur peut aussi personnaliser le formulaire s’il en a envie. De plus, ce plugin est gratuit ! Ne vous inquiétez pas, même si cette application est gratuite, elle est fournie avec un bloqueur de spam. Vous ne risquez pas d’entacher la performance de votre site.
Le Ninja Forms
Pour ceux qui veulent la performance d’un plugin contact form premium tout en effectuant une économie, il n’y a rien de mieux que de choisir le Ninja Forms. Ce plugin est gratuit. Pourtant, il offre d’ innombrables possibilités comme avec les versions pros. Grâce à lui, on peut créer des formulaires personnalisés sans même passer par la case codage. Il suffit de faire un « glisser-déposer ». De plus, on peut recevoir des notifications quand les utilisateurs envoient des messages.
Pour conclure, si l’on veut améliorer l’expérience utilisateur sur un site web, on doit connaître leurs avis. Pour y arriver, il faut que ces utilisateurs puissent contacter la société. Dans ce cas, la mise en place des formulaires de contact est indispensable. Pour faciliter cette installation, il existe désormais des plugins contact form sur WordPress. Il suffit de télécharger l’application adéquate avec votre besoin et le tour est joué.
Engager un webdesigner pro pour votre site internet
De nos jours, la création d’un site internet nécessite une certaine maîtrise. Il existe des normes à suivre pour que le site en question soit performant. Dans ce cas, la solution est d’engager des professionnels du métier tels qu’un webdesigner. Vous devez savoir que faire appel à des professionnels a ses avantages.
Le métier de webdesigner
Engager un webdesigner est incontournable lorsqu’on veut mettre en place un projet de création sur internet. Il a toutes les compétences nécessaires pour concevoir le site web dans les règles de l’art. En général, il s’occupe de la construction de la structure du site et de la création de son identité graphique. Il maîtrise donc tant le côté technique que le côté graphique.
Il est à noter que le webdesigner est à distinguer d’un graphiste. Certes, il utilise son talent pour que le site ait un bon graphisme. Cependant, il doit aussi veiller à ce que l’interface, bien qu’elle soit attrayante, soit fonctionnelle pour procurer la meilleure expérience possible aux utilisateurs.

Les avantages de choisir un webdesigner pour son projet
Quand on a quelques notions en codage, il est possible de créer soi-même et à moindre prix son site web. Cependant, il est toujours préférable de faire appel à un webdesigner pour ce type de projet.
La garantie d’un site web de qualité
Le webdesigner a une compétence accrue pour la création d’un site web. Comme il maîtrise tant les techniques que le graphisme pour la conception d’un site, il est capable de réaliser parfaitement toutes les tâches qui y sont liées :
– Choix du paramétrage du site : site 1.0, site 2.0 ou site 3.0, l’idéal serait quand même de choisir la dernière version, mais cela ne dépend que des envies du propriétaire.
– Création du design global du site, de chaque page et de chaque contenu : couleurs, polices de caractères, dimensions des polices, taille et qualité des images, etc.
– Mise en place des différents boutons pour une meilleure fonctionnalité : bouton pour les réactions, la messagerie, les commentaires, etc.
– Ajout des différentes animations pour que l’interface soit ludique et attrayante : des GIF en guise de publicité, des barres déroulantes, des bannières, etc.
– Mise en place d’une arborescence intéressante des pages : maillage interne.
Dans ses travaux, le webdesigner doit suivre le cahier de charges proposé par son client. Il devra trouver le moyen de créer le site en bonne et due forme tout en respectant les demandes du client. Ainsi, seul un expert pourra avoir les compétences pour concilier ces contraintes. Ce n’est qu’avec l’aide d’un professionnel du webdesign que vous pourrez avoir une garantie que votre projet soit un succès.
Un site web avec une présentation sur mesure
L’embauche d’un webdesigner est aussi l’idéal quand on veut améliorer la présentation du site web. Il faut savoir que cette présentation doit correspondre à l’identité visuelle que s’est créée l’entreprise. Toutefois, on ne peut pas aussi oublier qu’elle doit être attrayante et répondre aux attentes des cibles. Dans ce cas, il faut un professionnel qui pourra prendre en compte tous ces paramètres.
Comme le webdesigner est créatif, il aura l’imagination nécessaire pour créer une présentation époustouflante pour votre site web. De même, il évolue en même temps que les tendances du moment. Ainsi, vous aurez la garantie que la présentation qu’il vous proposera sera moderne et en accord avec les attentes des cibles actuellement.
Il est à noter que le webdesigner pourra aussi modifier le paramétrage de votre site web pour que la présentation soit optimale. Dans ce cas, il devra rendre le site responsive. Ainsi, les utilisateurs auront une meilleure expérience et pourront consulter vos contenus tant sur un appareil mobile que sur leur ordinateur.
Une économie d’argent
Comme l’adage le mentionne si bien : « Le temps, c’est de l’argent » ! Ainsi, en choisissant un professionnel, vous vous donnez les moyens de gagner du temps. En effet, celui-ci pourra effectuer ses tâches bien plus rapidement qu’un amateur. De ce fait, si vous voulez que votre site web soit fonctionnel le plus rapidement possible, il faut songer à embaucher un webdesigner pro. Puisque celui-ci aura de nombreuses compétences, il pourra créer votre site web dans le délai imparti.
Si vous voulez créer vous-même votre site internet, sachez que vous devez vous former. Dans ce cas, vous allez perdre du temps dans les formations. Votre projet aura du retard et il se peut que vous vous retrouviez avec un manque à gagner. Cependant, en choisissant de confier ces tâches à un webdesigner, vous augmentez vos chances d’atteindre plus rapidement votre objectif. D’un côté, cet expert pourra garantir que votre site web sera fonctionnel dans les brefs délais. De l’autre côté, vous aurez largement le temps de vous focaliser sur les différentes stratégies pour développer votre entreprise.
Il est à noter qu’un webdesigner pourra tenir le rôle de plusieurs personnes à la fois. Il s’occupera de la création du site, des différentes publications et intégrations et même de la maintenance. On ne peut pas oublier aussi le fait que ce professionnel aura les compétences nécessaires pour que votre site obtienne un meilleur positionnement grâce aux différentes techniques de référencement. Ainsi, en l’engageant, vous ferez une économie d’argent considérable. En effet, au lieu d’engager plusieurs personnes pour chaque tâche, il suffit de choisir un professionnel compétent.

Un accompagnement tout au long de la collaboration
Un avantage particulier en choisissant de travailler avec un professionnel est la possibilité d’avoir recours à un accompagnement tout au long de la collaboration. De ce fait, en embauchant un webdesigner expert, vous aurez l’occasion de bénéficier de son expertise à chaque étape.
– Avant la création
Le webdesigner s’occupera de concevoir le cahier de charge avec vous. Il pourra même vous guider sur les meilleures stratégies à adopter selon votre objectif, votre domaine d’activités et vos cibles.
– Pendant la conception du site
Avant de passer à la conception proprement dite du site, il est nécessaire d’acheter le nom de domaine et de trouver le bon hébergeur. Avoir un webdesigner professionnel à vos côtés rendra cette tâche bien plus facile. Comme il connaît bien le domaine, il pourra vous garantir que son choix sera fiable. Vous pouvez donc avoir toute confiance en lui.
Lorsque le webdesigner procèdera à la création de votre site web, il vous proposera de nombreuses maquettes. Par la suite, vous n’aurez qu’à valider la meilleure et il pourra s’attaquer officiellement à ses travaux. Toujours lors de cette étape, il effectuera quelques paramétrages selon votre convenance pour optimiser le référencement du site et de ses contenus. Il faut savoir que ces paramètres peuvent être modifiés à tout moment pour veiller au bon développement de l’audience.
– Après la création du site web
Le travail du webdesigner ne s’arrête pas uniquement à la conception du site web. Comme les logiciels CMS sont constamment en évolution, il doit s’occuper des mises à jour. Cette mission est indispensable puisque cela lui permettra de garantir le bon fonctionnement du site et de réduire les bugs en tout genre. De même, il peut aussi jouer le rôle de modérateur de la page. Dans ce cas, il mettra à jour le contenu et alimente quotidiennement le blog. Ceci tend vers l’amélioration du positionnement du site. Il peut aussi proposer des formations aux propriétaires du site pour que ces derniers soient capables de gérer au mieux la manipulation du site. Ainsi, les propriétaires seront indépendants dans la gestion du site web.
En cas de soucis, l’expert se doit d’être au service du client. Ceci est même stipulé dans le contrat. En général, un webdesigner pro offre un service après-vente très intéressant. Il corrigera les bugs et redressera les failles sur le système qu’il a conçu dans les meilleurs délais possibles et avec plaisir.
– D’autres services
Comme vous pourrez bien vous en douter, le webdesigner peut aussi s’occuper d’autres domaines du web. Il ne s’arrête pas uniquement à la conception d’un site web, il peut aussi gérer vos newsletters ou même vos réseaux sociaux. Grâce à lui, vous obtiendrez des conseils précieux pour la gestion de votre webmarketing. Vous pourrez même lui confier la conception de la charte graphique à suivre pour les visuels que vous publierez. Puisqu’il maîtrise tout sur le webdesign, ces conseils seront précieux et vous aideront pour que vous obteniez rapidement des résultats.
Pour conclure, la conception d’un site internet est simple. Il est possible de créer soi-même son site. Des CMS préalablement paramétrés sont disponibles à cet effet. On peut aussi avoir son propre site web à moindre prix. Ces sites seront tout à fait performants. Cependant, il n’y a rien de mieux que de confier votre site à un professionnel. Pour ce faire, l’idéal est d’engager un webdesigner. Il aura les compétences nécessaires pour concevoir un site suivant les normes du web 3.0. Son accompagnement est tout aussi précieux puisqu’il vous procurera des conseils pour améliorer la performance du site. Certes, il faudra investir quelques sous lors de l’embauche d’un expert, mais les résultats que vous obtiendrez seront tout à fait satisfaisants.
Un site web rapide grâce aux templates sur le web
Vous avez certainement remarqué qu’il existe quelques ressemblances sur les sites présents sur le web. Ceci est généralement dû au fait que les concepteurs ont utilisé des templates déjà prédéfinis. Ces bases sont simples à utiliser et très pratiques. Tant les particuliers que les professionnels n’hésitent pas à les utiliser.
Des templates pour son site web
Avec les templates, il est désormais simple de créer soi-même son site web. Au lieu de passer du temps à coder et d’attendre d’avoir les compétences spécifiques en codage, il suffit de savoir manipuler la nouvelle technologie. En effet, ces bases de site web ont été préalablement conçues par des développeurs. De ce fait, ils sont immédiatement opérationnels. On n’aura plus besoin de faire d’autres manipulations complexes.
Les éléments indispensables pour un site web comme le menu, les différents boutons, le paramétrage pour les textes et les images seront déjà disponibles sur les templates. L’utilisateur n’aura plus qu’à remplacer le contenu prédéfini par son propre contenu. Il est à noter que cette base est modifiable à souhait.
Comme nous l’avons mentionné plus haut, ces templates ne sont pas uniquement dédiés aux particuliers. Sur Site Web Army, nos experts utilisent aussi ceux-ci afin de concevoir des sites web abordables pour nos clients. En plus d’être simples à utiliser, ces bases permettent aussi une création rapide des sites web. Ils nous permettent donc de vous livrer un site web digne de ce nom en seulement 48 heures.
Un site web moins original avec les templates : vrai ou faux ?
De nombreuses personnes pensent que les templates n’apportent aucune originalité au site. Cela est compréhensible, dès qu’elles voient que la base est simple, elles ont du mal à y voir une certaine touche d’originalité. Cependant, on peut tout à fait rendre un site web basique très original, voire même avec des touches d’excentricité ou de sophistication si vous le voulez. Pour ce faire, il suffit d’avoir un esprit créatif. De cette manière, il est possible de créer des contenus ludiques, attrayants, etc.
Il faut savoir que chaque site est unique dans son genre, même si les templates sont pareils. Chaque contenu est propre à chaque site. Le fait de le rendre original ne dépend que de son propriétaire. En effet, ses idées contribueront à rendre le contenu du site unique en son genre. Un propriétaire avec un esprit créatif aura tendance à avoir un site qui attire beaucoup plus de visiteurs.
Pour conclure, les templates sont une invention très intéressante pour tous ceux qui veulent concevoir un site web. À partir de ces bases préalablement définies, il est possible de créer rapidement un site web en bonne et due forme. Confier la création de votre site web à des professionnels qui utilisent cette technique vous permettra d’avoir un site web abordable. Ainsi, nous vous conseillons de vous tourner vers notre équipe. Nous serons capables de créer un site web qui répondra parfaitement à vos besoins, et ce dans les plus brefs délais.
Un site web pas cher : bonne ou mauvaise idée ?
Qui ne souhaite pas créer son site web à moindre coût ? Lors de vos recherches, vous avez certainement découvert des offres comme : la création d’un site web pas cher. Cependant, on nous a toujours rabâchés sur le fait qu’il faut se méfier des offres low-cost. Découvrez notre point de vue sur ce sujet.
Que vaut un site web pas cher ?
Avant toute chose, quel que soit votre choix, un site web doit toujours être fonctionnel. Les concepteurs effectueront les paramétrages selon votre convenance. De ce fait, un site web pas cher vous permettra d’atteindre vos cibles, de présenter en bonne et due forme votre activité et bien évidemment de communiquer.
Des amis ou de la famille qui ont quelques compétences en codage vous proposeront parfois de créer votre site web à un prix défiant toute concurrence. Cela peut être intéressant et vous foncez sûrement tête baissée. Toutefois, vous ne devez pas vous attendre à des résultats « trop top ».
Pour un site web performant et à la hauteur de vos attentes, il n’y a rien de mieux que de confier sa création à des professionnels. Nous vous conseillons de choisir l’équipe de choc de Site web Army pour cette tâche. Nous vous proposons la création de votre site web pas cher et personnalisé. En effet, nos prestations sont modulables selon vos envies et vos besoins. Nous créerons un site web à la hauteur de vos attentes selon votre budget.
Rendre un site web pas cher performant
Quand on optera pour un site web pas cher, il sera certainement attrayant au niveau visuel. Par contre, il ne faut pas s’attendre à de grandes choses en termes de visibilité et de référencement. Pour atteindre ce prix abordable, il a fallu tirer un trait sur quelques fonctionnalités qui peuvent parfois nuire à la performance du site.
Heureusement, il est possible de redresser cette situation. Il est possible de rendre un site web pas cher performant en misant sur la qualité de son contenu. Pour ce faire, votre modérateur doit maîtriser parfaitement la manipulation de la nouvelle technologie. Il est tout aussi possible de confier cette tâche à notre équipe. Nos professionnels vous accompagneront pour vous aider à atteindre plus rapidement votre objectif, et ce sans trop de mal. Grâce à notre offre de créer votre site web sur mesure, vous aurez un site web de qualité, dans un laps de temps réduit et bien évidemment à un prix abordable.
Pour conclure, il est tout à fait possible d’avoir son propre site web à un prix abordable. Un site web pas cher sera tout aussi fonctionnel que les autres sites à des prix plus élevés. Cependant, il faut quand même veiller à confier la conception du site aux professionnels. Eux seuls pourront vous garantir que le site sera performant. Ils proposent même des services après-vente intéressants pour que vous ayez la meilleure expérience possible. De même, vous aurez aussi accès à leurs précieux conseils pour améliorer continuellement la performance du site.
Zoom sur le First Mobile Design
Vous avez certainement remarqué que l’affichage d’une page web s’adapte automatiquement au support sur lequel on l’ouvre: le fruit du responsive design. Avant l’application de ce modèle, on devait créer une à une les pages web. Puis, il fallait les paramétrer de façon à ce qu’elles s’adaptent à son support. C’est de là que vient le terme « First Mobile design ».
Qu’est-ce que le First Mobile Design ?
Le First Mobile Design est une technique utilisée dans la conception d’un site web. Il s’agit de créer une version mobile du site. Pour faire simple, lorsqu’on crée le site web, on se base sur les dimensions d’un affichage mobile. Par la suite, il suffit de paramétrer la base établie pour que celle-ci puisse s’adapter sur les différentes tailles d’écran mobile disponibles.
Bien évidemment, il y aura une grande différence entre la création mobile first et la création de sites pour un desktop. L’espace disponible se résume à la taille de l’écran. Ainsi, on ne peut pas trop s’étaler sur les détails. Il faut veiller à ne mettre sur la page que les composants les plus importants. Lorsque vous allez créer la version desktop du site, vous pourrez toujours y ajouter les éléments qui ne sont pas disponibles avec le First Mobile Design.
Concevoir un site web avec le First Mobile Design
Afin que l’expérience des utilisateurs soit la plus agréable possible, il faut veiller à ce que la conception réponde à leurs besoins. Pour ce faire, le créateur du site doit être capable de se mettre à la place de ces visiteurs. De cette manière, il pourra concevoir un site spécial mobile qui sera fonctionnel et facile à utiliser.
Pour une performance optimale, on doit définir au préalable le parcours que les visiteurs effectueront sur le site. Pour y arriver, il faudra imaginer de nombreux scénarios pour chaque page tout en effectuant le paramétrage First Mobile Design. Grâce à cette technique, il vous sera possible d’identifier les failles du site et d’effectuer au plus tôt les redressements nécessaires.
Trouver son inspiration sur les pages First Mobile Design déjà disponibles permettra d’améliorer la performance du site. On peut remarquer une certaine ressemblance sur toutes ces pages. Il est donc possible de transposer ces modèles pour la conception de votre site. Par la suite, il ne faut pas hésiter à apporter de nouvelles options pour se démarquer de la concurrence. Le mieux serait d’opter pour des éléments qui facilitent encore plus la navigation sur le site. Enfin, il sera aussi intéressant de demander l’avis des utilisateurs. Ils pourront vous orienter sur les blocages lorsqu’ils consultent les pages.
Pour conclure, le First Mobile Design est une technique intéressante si vous voulez créer un site web spécialement pour les appareils mobiles. Toutefois, les options disponibles sur celui-ci sont encore restreintes. Il faudra refaire pratiquement tout le site si vous voulez l’adapter à un autre support. Heureusement, il existe désormais une technique fiable et performante où un seul paramétrage est requis : le responsive design.
Zoom sur le dropshipping
Internet regorge d’opportunités. C’est ainsi que de nombreuses personnes ont trouvé le moyen d’y gagner de l’argent. De nos jours, même si on retrouve des millions de boutiques en ligne, le marché n’est pas encore saturé. Alors, qu’attendez-vous pour prendre votre part ? Pour ce faire, il est possible de se lancer dans le dropshipping. Dans cet article, vous découvrirez tout sur ce nouveau business.
La base du dropshipping
Lorsqu’il s’agit de vente en ligne, on ne peut pas oublier de citer le dropshipping dans le lot. En effet, cette technique de vente est devenue une tendance tant en Europe que dans le monde entier. Par définition, c’est une technique de vente en ligne où on mise grandement sur l’organisation de la logistique d’expédition des produits.
Pour simplifier, en optant pour le dropshipping, le vendeur, c’est-à-dire celui qui gère la boutique en ligne, vend des produits sur le site. Cependant, il n’a pas les produits mis en vente en sa possession. En effet, les produits restent chez le fournisseur. De plus, ce dernier s’occupe même d’expédier les produits. Tout au long de ce processus, le client peut ne pas avoir connaissance de cette technique. En effet, il passe commande et il reçoit ses produits, c’est tout ce qui compte pour lui.
Le fonctionnement du dropshipping
Contrairement aux techniques de vente traditionnelles, le dropshipping met en relation 3 acteurs.
– Le fournisseur : il propose de nombreux produits à des revendeurs ou à des dropshippers et envoie les commandes aux clients.
– Le dropshipper ou le revendeur : il est le propriétaire de la boutique en ligne. Son rôle est de promouvoir le produit pour que les cibles s’y intéressent et effectuent des commandes. Il prend les photos ainsi que les descriptions de chaque produit auprès de son fournisseur. Par la suite, il s’occupe de la publicité pour attirer la clientèle.
– Le client : il achète les produits présentés sur le site de e-commerce.
Comme il existe 3 acteurs dans le processus du dropshipping, on doit aussi savoir que le processus de vente se divise en 3 parties.
– L’achat : le client trouve un article qui lui plaît sur la boutique en ligne et effectue un achat.
– La commande : comme le vendeur n’a pas les produits en sa possession, il doit en commander auprès du fournisseur. Cependant, pour l’expédition, au lieu de mettre son adresse, il donne au fournisseur l’adresse du client.
– L’expédition : dès que le fournisseur reçoit la commande, il expédie l’article à l’adresse du client.
Les avantages du dropshipping
Dans le dropshipping, le vendeur a donc la qualité de prestataire. Sa mission est de vendre les produits du fournisseur. En contrepartie, il reçoit un certain pourcentage sur la vente.
Cette technique de vente permet à un revendeur de se focaliser totalement sur la vente en ligne. En effet, il s’occupe simplement de faire connaître le produit et de convaincre les cibles de faire un achat. De plus, le dropshipping ne demande pas un investissement conséquent puisqu’il n’y a pas d’obligation de faire un stock de produits.
Pour conclure, le dropshipping correspond aux personnes qui veulent se lancer dans le commerce en ligne, mais qui n’ont pas forcément envie d’investir énormément. Cependant, pour réussir dans ce domaine, il faut avoir un site e-commerce performant. Pour ce faire, on peut utiliser des CMS comme Shopify.
Bien utiliser les balises titres pour ses articles
Pour que le site web soit agréable à lire, il faut que les contenus soient de qualité. Ainsi, un paramètre à ne pas sous-estimer est donc la structuration du contenu. Pour ce faire, on ne peut pas oublier les balises titres pour chaque article. Dans cet article, vous découvrirez tout sur ces balises.
Qu’est-ce que les balises titres ?
Vous avez certainement remarqué que les articles sur les sites web sont bien structurés. Chaque paragraphe est précédé d’un titre qui résume à peu près ce que l’on va lire par la suite. Ces titres ne sont pas arrivés là par hasard. On a dû les insérer manuellement lors de l’intégration du contenu. Dans le langage web, on les connaît sous le nom de balises titres.
Ces balises titres sont intégrées à l’article avec le codage HTML. On les reconnaît au format Hn. Le « n » définit le niveau de hiérarchisation de la balise. Ainsi, on retrouve les balises:
– H1 : pour les grands titres,
– H2 : pour les sous-titres 1,
– H3 : pour les sous-titres 2,
– Ainsi de suite avec le balise H4, balise H5 et balise H6.
Quand on met en place les balises, on doit les classer selon leur ordre d’importance. De ce fait, la balise H1 aura le rang le plus élevé. Il faut savoir qu’il est possible de modifier les polices ainsi que les couleurs de chaque balise pour apporter une touche beaucoup plus personnelle au blog. En général, les balises titres H1 seront beaucoup plus grandes par rapport aux balises H2 et ainsi de suite jusqu’aux balises H6.
Bien définir ses balises titres
Les balises titres ne sont pas uniquement ajoutées dans le contenu pour faire joli. Ils ont un rôle très important selon leur niveau. En général, ils permettent de créer une structuration sur l’article pour que celui-ci soit plus agréable à lire.
– H1 : pour définir le sujet de l’article. On doit y retrouver l’idée générale du texte et aussi le mot-clé principal de ce dernier.
– H2 : pour marquer les points importants du sujet. Ce sont les différentes parties du texte.
– H3 — Balise H6 : ils servent à définir les sous-parties de l’article. Grâce à eux, l’article est mieux aéré et plus compréhensible. Ils permettent d’éviter que le texte soit un seul bloc ennuyant.
Avantages des balises titres
Les balises titres permettent une lecture plus facile et agréable pour les visiteurs. En effet, les rédacteurs regroupent les idées dans les sous-titres et font en sorte que ces idées aient un enchaînement logique. Par la même occasion, les visiteurs trouveront facilement les informations qui les intéressent.
Quand l’article est agréable à lire, les moteurs de recherche le valorisent. Ainsi, on peut avancer que ces balises apportent une amélioration du référencement tant de l’article que du site.
Pour conclure, les balises titres sont indispensables pour que le contenu d’un site web soit optimisé. Ces balises apportent structuration au contenu. Ainsi, les articles sont beaucoup plus faciles à lire. Toutefois, il faut bien maîtriser le langage HTML pour des titres pertinents.