Qu’est-ce que le flat design ?
Vous n’avez peut-être jamais entendu le terme « flat design », mais vous n’avez sûrement pas manqué son application. Ce design est aujourd’hui tellement populaire que partout sur Internet tout le monde l’utilise. De la création de logo, aux publications publicitaires en passant par les pages de site web, tout y passe. Et pour cause, car en plus d’être facile à utiliser et à créer, le flat design a surtout plusieurs avantages indéniables.
Définition du flat design
Le flat design, également connu sous le nom de design plat, peut être défini comme un design simple et épuré. Ce design se concentre sur le minimalisme et la convivialité. Tout ce qui regroupe la propreté visuelle, l’utilisation d’espaces blancs ou négatifs, de couleurs vives avec un contraste optimisé, ainsi que des bords nets peut être appelé design plat. C’est aussi un des designs les plus utilisé en conception d’interface utilisateur.
Le concept de flat design renonce à toute utilisation de 3D ou de réplique d’objets réels. En revanche, le design se concentre sur des images plates sans profondeur. En raison de cette simplicité, le design permet de créer des sites web faciles et conviviaux pour les internautes. Une interface qui va à l’essentiel, et ne contient aucun élément superflu et distractions.
Si son utilisation en photographie remonte bien avant l’ère numérique. C’est Microsoft qui a grandement participé à sa vulgarisation en ligne. C’est au début des années 2010 que Microsoft a commencé à faire passer les interfaces de ses produits à une interface utilisateur complètement plate et plus intuitive. Apple a finalement adopté la tendance en 2013. Et le design plat a explosé peu de temps après.
Cette conception plate est en plus devenue plus populaire avec l’avènement des smartphones. Pour s’ouvrir facilement sur les appareils mobiles en effet, il est primordial d’avoir un site web ou une application mobile léger. Des images en 3D, ou un design avec trop d’éléments risquant de rendre impossible l’ouverture d’un site web sur mobile. Et l’utilisation de design plat est particulièrement adapté à cette expérience mobile. Le résultat de l’application du flat design étant des pages web nettes et sans encombrement, idéales pour les applications mobiles.
Éléments clés du design plat
Comme le flat design se concentre sur la simplicité, plusieurs éléments sont à bannir. Les ombres, la 3D ou encore les perspectives et les dégradés sont donc à oublier. En fait, tous ses éléments encombrent la vision de l’internaute. Et peut rendre le site lourd et difficile à prendre en main. Le but est de faire des conceptions simples qui parlent à tout le monde. Il est ainsi plus facile de diriger les internautes vers l’action que vous souhaitez qu’il fasse. En revanche, les éléments à privilégier sont
La cohérence et la fluidité
En flat design, le contenu est au centre de l’attention. Comme vous voulez diriger l’internaute vers une action spécifique à faire, votre contenu doit être particulièrement cohérent et fluide. Tout votre contenu doit être hiérarchisé et suivre une logique intuitive. Aucun élément ne doit se croiser ou se chevaucher. Bref, la page a besoin d’un flux naturel.
Il est donc important d’accompagner l’utilisateur à chaque étape de sa navigation. Les contenus qui s’affichent devant son téléphone ou son ordinateur doivent être conçus pour l’informer de ce qu’il doit faire. Tout cela sans bousculer ou forcer. La zone de texte et la palette de couleurs deviennent ainsi les éléments de conception les plus importants de tout site web conçu avec le design flat.
Couleurs de conception aplaties

Ensuite, la couleur est le second élément le plus important. Ce sont les couleurs que vous choisissez qui donnent ici vie à votre site web. En plus de mettre en place l’ambiance, les couleurs apportent de la convivialité au site. Il est donc important de prendre du temps dans le choix des couleurs en termes de flat design. En règle générale, les couleurs attirantes et contrastées sont les plus utilisées.
En fait, ses couleurs ajoutent de l’esthétisme à votre site, et mettent tout de suite l’accent sur votre contenu. Ils sont tout de suite attrayants et il est très facile d’ajouter du contraste à ce type de couleur. Cela ne vous empêche cependant pas d’aller dans le sens opposé. Car beaucoup de sites au design plat optent pour des couleurs plus pastel et moins voyantes.
Afin de trouver le juste équilibre, les designers se concentrent plus sur une couleur dominante. Au lieu d’encombrer le site de diverses teintes, il suffit de se concentrer sur les nuances d’une couleur dominante. De cette manière, la conception du site reste cohérente. Mais surtout, l’attention visuelle de l’utilisateur n’est pas sollicitée sur plusieurs fronts.
Moins c’est plus
Vous l’aurez compris, le minimalisme règne en design flat. Pour faire simple, tout ce qui encombre votre site doit être supprimé. Et si vous n’avez aucune idée de comment vous y prendre, privilégier juste l’utilisation d’espace blanc dans votre conception de site. Il faut que les yeux de l’internaute respire lorsqu’il parcourt votre site web. Lors de la lecture d’un texte, comme en parcourant vos produits, il est primordial de ne pas remplir toute la page.
Cela ne signifie pas qu’il faut rendre le site blanc, et qu’il faut faire le moins possible. Toute la complexité ici réside dans la création de contenu pertinent, sans trop en faire. Que ce soit dans les images, les graphiques et les textes donc, il faut viser ce minimalisme. Il faut gérer l’espace en le rendant élégant, facile à lire et pertinent pour l’internaute.
Esthétique de la simplicité
Des images, des icônes aux polices, tous les éléments de conception doivent avoir un aspect plat, minimaliste et simple. C’est pourquoi les motifs de base et les formes géométriques telles que les cercles, les carrés et les rectangles sont si populaires dans le flat design. Ces icônes, en plus de supprimer l’encombrement, contribuent également à rendre l’interface intuitive.
Par exemple, dans le cas de Facebook, nous reconnaissons immédiatement l’icône « f » dans un carré bleu. De même, l’icône “in” dans un carré bleu est immédiatement reconnue comme LinkedIn. Plus l’icône devient simple, plus la reconnaissance sera immédiate. Ces icônes intuitives simples ont toujours existé, mais elles ont maintenant été utilisées de manière plus contextuelle. Pensez simplement à l’icône du menu d’enregistrement ou d’impression dans Windows. C’est ainsi que fonctionne le design plat.
Avantages à l’utilisation du flat design
Si vous êtes donc en pleine refonte ou création de site web, pensez au flat design comme élément directeur de votre conception. Car quel que soit votre objectif à travers votre site, le flat design a plusieurs avantages à vous apporter.

Idéal pour la convivialité
C’est juste un fait que les messages communiqués simplement et clairement sont plus facilement digérés par un spectateur. Ainsi, le flat design l’emporte en termes de convivialité. Tout simplement car il évite les éléments de conception compliqués et la décoration excessive pour l’essentiel. Juste ce que l’utilisateur doit saisir ou voir pour faire fonctionner le site. Les sites au design plat choisissent la fonctionnalité tout en adoptant un style moderne.
Meilleur pour les petits écrans
À l’ère numérique d’aujourd’hui, les gens accèdent à Internet via une vaste gamme d’appareils. Des ordinateurs de bureau aux ordinateurs portables en passant par les tablettes et les téléphones mobiles. Le design plat est utile car il a tendance à être à la fois esthétique et fonctionnel lorsqu’il est adapté à un écran plus petit. La raison pour laquelle le flat design s’adapte bien est qu’il incorpore beaucoup d’espace blanc et utilise souvent de grands boutons clairs. Ceux qui ont tendance à “fonctionner” et à apparaître clairs, même lorsqu’ils sont affichés sur un écran ou un appareil plus petit. Les derniers développements avec iPhone ont même intégré le design plat, enfin.
Concentrez-vous sur le contenu
L’un des meilleurs avantages de la conception plate est qu’elle met l’accent du site Web sur le contenu ou la fonction et pas seulement sur sa conception. Vous ne voulez pas que les gens visitent votre site uniquement parce qu’il a l’air cool ou parce qu’ils veulent jouer avec toutes ses cloches et sifflets. Pour partir après avoir apprécié son style et son design. La simplicité d’un site flat design indique clairement son seul objectif, en veillant à ce que les personnes qui visitent, utilisent ses fonctions ou effectuent une transaction commerciale. Faisant finalement de votre site un outil qui sert uniquement à vous aider à développer votre entreprise ou votre cause.
Meilleur référencement
Le classement SEO d’un site détermine sa hauteur dans les résultats des moteurs de recherche, ce qui augmente la probabilité que de nouveaux clients le trouvent. Il existe d’innombrables variables qui entrent dans le calcul du classement d’un site, mais l’une des plus importantes est la vitesse d’un site Web (en gros, les sites Web plus rapides ont un classement plus élevé). Lorsqu’un site utilise moins d’images et des images plus petites, le temps de chargement est beaucoup plus court. Ce qui signifie, en général, qu’un site conçu avec un design plat aura un temps de chargement plus court et un classement SEO plus élevé.
<strong>Responsive Design : l’allié incontournable pour un site web fonctionnel</strong>
De nos jours, pour être plus présent sur le web, on doit absolument avoir un site internet. En effet, une page web est un élément indispensable surtout pour une entreprise. Un site web garantit une meilleure image visuelle de l’entité. Il permet à cette dernière d’être beaucoup plus proche du public. Ces derniers temps, vous aurez certainement remarqué une évolution au niveau de l’affichage d’un site web. Celui-ci est différent d’un écran à un autre et ceci est dû au Responsive Design.

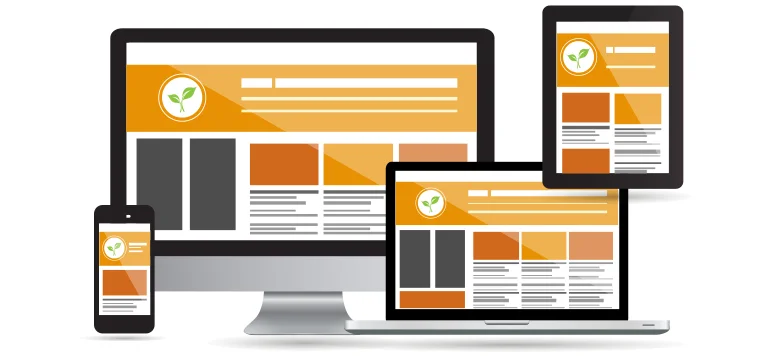
Le Responsive Design pour un affichage adapté
Quand on ouvre un site web sur un ordinateur ou sur une tablette ou encore sur un smartphone, on remarque que l’affichage du site est différent. Aussi, quand on réduit l’onglet, les dispositions des textes, des images ainsi que des boutons sur le site changent. Cette différence est due à l’utilisation des techniques du Responsive Design.
En fait, le Responsive Design est aussi connu sous l’acronyme RWD (Responsive Web Design). C’est un ensemble de technique pour créer une interface digitale qui peut s’adapter à tout type d’écran sur lequel on affiche le site web. Ainsi, il faut créer un affichage agréable et fluide à l’audience. Pour ce faire, on doit paramétrer le site grâce aux techniques du RWD.
Veiller à la visibilité du contenu sur chaque support
Que l’on se connecte sur un ordinateur ou sur un appareil mobile (tablette ou smartphone), on doit être capable de retrouver toutes les informations importantes du site. En général, il n’y a pas trop de soucis par rapport à l’affichage quand on utilise un ordinateur. Cependant, quand on opte pour une navigation sur un appareil mobile, on tombe parfois sur des sites où on est obligé de déplacer le contenu de gauche à droite pour trouver les informations dont on a besoin. Pourtant, il faut l’avouer, ce mouvement n’est pas agréable. Ainsi, pour fluidifier l’utilisation du site, il faut que la largeur de celui-ci soit adaptée à celle de l’écran où on le consulte. Et c’est précisément pour cela que l’on utilise le Responsive Design.
Grâce au RWD, on peut disposer les différentes fenêtres du site pour que ces derniers s’adaptent parfaitement à chaque taille d’écran. Les images et les textes seront disposés de façon à ce que l’on puisse les voir sans que l’on ait besoin de zoomer ou de scroller de gauche à droite l’écran. Cependant, pour améliorer la lecture, nous vous conseillons de créer des contenus faciles à lire. Pour ce faire, il est préférable de rédiger des textes en plusieurs petits paragraphes plutôt qu’un bloc qu’on aura du mal à lire. De plus, le bloc sera dense pour une lecture via une navigation mobile.
Des éléments du site de taille adaptée au support
Toutefois, quand il s’agit d’un site web, un contenu visible est insuffisant pour une expérience agréable chez les visiteurs. Il faut garder une certaine proportionnalité dans la taille des éléments. En fait, il est facile de cliquer sur les liens et les boutons avec la souris sur un ordinateur. Par contre, sur un appareil tactile, si ces boutons sont trop petits, on est obligé de zoomer pour y accéder. Ainsi, il faut créer des boutons plus accessibles sur les appareils mobiles. De même, la taille des textes doit aussi être adaptée à l’écran. Pour un affichage sur un support mobile, il est toujours agréable de lire des textes de taille moyenne. De cette manière, il est plus facile de décrypter le message.
Lors de la création d’un site web, il faut donc prendre en compte ces dilemmes. Heureusement, l’utilisation du RWD peut vous aider à régler la taille de ces éléments selon l’écran d’affichage. Le logiciel est capable de détecter automatiquement la taille de l’écran et de changer le design d’affichage à chaque fois. Ainsi, on peut créer de nombreux design pour garantir un affichage agréable et fonctionnel pour les visiteurs.
Gérer l’espace d’affichage
La taille d’un écran dépend généralement du support. Ainsi, on remarque certains smartphones qui possèdent des écrans très petits. En même temps, sur un site web, on retrouve certains éléments purement décoratifs, mais qui prennent de la place. Ces derniers ne sont pas fonctionnels, mais ils servent tout simplement à combler le vide pour un affichage sur un écran large. Donc, on peut les enlever pour optimiser l’affichage sur des écrans avec une surface restreinte.
Toujours avec le Responsive Design, on peut déterminer dès la création du site web les éléments qui s’afficheront selon la taille de l’écran. De ce fait, on a la garantie que les visiteurs auront les informations les plus pertinentes même s’ils utilisent une version mobile du site.

Intérêts d’opter pour le Responsive Design
Le but principal de créer un site web en utilisant les techniques du Responsive Design est de fournir aux visiteurs la meilleure expérience possible qu’ils soient sur un ordinateur ou une tablette ou encore un smartphone. Ces techniques tendent à créer un site web fonctionnel et agréable à utiliser. Cependant, le Responsive Design est une technique incontournable pour attirer la clientèle. Il améliore l’image de l’entreprise et celle-ci aura un meilleur référencement dans les moteurs de recherche. En optant pour le RWD, les entreprises pourront aussi faire des économies tant sur le temps que financièrement parlant.
Une expérience optimale pour les visiteurs
Si une entreprise se lance dans l’intégration du Responsive Design lors de la création de son site internet, celle-ci prend en compte les besoins du public. En effet, un site web RWD est très fonctionnel puisque le contenu s’adapte automatiquement à l’écran d’affichage. Les visiteurs ne sont donc pas obligés de zoomer ou de scroller pour voir tout le contenu.
Cette facilité d’accès se ressent non seulement au niveau de la visibilité globale, mais aussi au niveau de la lisibilité. En effet, les textes seront aussi adaptés à l’écran pour une lecture agréable et aérée même sur un espace assez restreint.
Plus de visites sur le site
De nos jours, les visiteurs font des recherches dans 90 % des cas via des appareils mobiles. De ce fait, il est important que le site web de l’entreprise réponde à ce besoin. En effet, quand le public tombe sur un site qui ne s’adapte pas à son écran, il ferme aussitôt la page web. Ainsi, si on ne suit pas l’évolution en optant pour les techniques du Responsive Design, on prend le risque de perdre des clients potentiels.
En optant pour le RWD, on arrive à attirer l’attention des futurs clients sur le site. Ils trouvent l’interface fonctionnelle et continuent à la visiter. Ainsi, on augmente les chances de les convertir en clients. Une simple visite peut vite se transformer en un acte d’achat.
Un site mieux référencé dans les moteurs de recherches
Quand les visiteurs ont une expérience agréable avec le site, ces derniers donnent une meilleure note au site. Pourtant, quand un site est bien noté, il est bien référencé surtout sur Google. Un site Responsive Design procure une meilleure expérience aux visiteurs donc Google privilégie ce dernier. De ce fait, le site sera placé au top de la liste des liens qui s’affiche lors d’une recherche sur Google ou sur n’importe quel moteur de recherche.
Économie de temps pour les concepteurs
Quand on crée un site web avec les fonctionnalités Responsive Design, on regroupe tout le contenu du site sur une même plateforme. En effet, on ne crée qu’un seul contenu et c’est au tour du RWD de dispatcher les textes et les images pour qu’ils s’adaptent à l’écran d’affichage.
Ainsi, on remarque un gain de temps considérable lors des mises à jour. Toutes les versions, qu’elles soient destinées pour des appareils mobiles (tablettes ou smartphones) ou pour des ordinateurs, seront mises à jour en même temps. Par la même occasion, on évite de fournir des contenus incohérents aux visiteurs puisque les contenus seront uniques.
Économie financière pour l’entreprise
La création d’un site web est un investissement plus ou moins conséquent pour une entreprise. En effet, il ne suffit pas de créer la page d’accueil et d’ajouter quelques images pour attirer l’audience. Il faut des contenus pertinents et le site web doit être fonctionnel.
Avant, on devait créer une à une les versions mobiles et versions de bureau des sites internet. Or, ce processus demande du temps et de l’argent. En choisissant pour le Responsive Design, on peut réduire les coûts de conception, mais aussi les coûts de maintenance. Au lieu de créer deux sites web distincts, il ne suffit que d’en concevoir un seul.
Pour conclure, le Responsive Design est une technique incontournable si vous voulez attirer plus d’audience et avoir un avantage sur les concurrents. En optant pour cette évolution, vous donnerez à vos visiteurs une expérience optimale grâce à une interface simple et interactive. En même temps, l’entreprise pourra économiser. Ainsi, le RWD permet à une entreprise d’améliorer sa performance. Si vous voulez lancer votre site web Responsive Design, nous nous proposons de vous accompagner et de concevoir un site internet rapidement et au meilleur prix.