Comment bien utiliser les couleurs sur mon site ?
Un site web est un outil indispensable pour promouvoir ses services. Il peut bénéficier d’une ou de plusieurs personnes et même une entreprise. Cependant, de nombreux sites web se concurrencent entre eux. Il est donc nécessaire de dégager une certaine originalité afin de se démarquer de cette concurrence. Plusieurs moyens servent ce but. Il est par exemple possible de rendre son site multilingue pour élargir son audience. L’amélioration de l’aspect visuel du site peut également être un atout considérable. De ce fait, il est indispensable de s’intéresser aux choix des couleurs du site afin de l’optimiser.
Une idée globale de la signification de chaque couleur
L’appréciation des couleurs est subjective. Une couleur plaisant à une personne peut en dégoûter une autre. Il existe de nombreux paramètres pouvant influencer l’opinion d’une personne sur une certaine couleur. Néanmoins, il est possible de dégager une idée globale de la signification des couleurs. Pour s’attaquer au jaune, il renvoie une émotion liée à l’optimisme et à la jeunesse. D’ailleurs, l’orange lui ressemble dans ce caractère. Il donne de la chaleur et de la joie. Dans certains cas, il permet d’indiquer une situation dangereuse. En abuser sur un site n’est pas recommandé étant donné qu’il peut avaler toutes les autres couleurs. Le rouge fait également partie des colorations énergiques. Il peut désigner le désir, l’amour et la passion. Cependant, la violence, le sang et le danger y sont aussi associés. Le rose rappelle à peu près l’amour et le romantisme attaché au rouge sans les connotations négatives.
Les sites s’adressant à un public féminin se servent souvent du rose. Pour plus de qualité et de sobriété, le bleu est un bon choix. L’abus de son usage peut rendre un site froid. Il en est de même pour le violet. Néanmoins, ce dernier indique la créativité, la richesse et le luxe s’il est utilisé correctement. Le vert rappelle l’harmonie, la santé et la nature. Il est souvent employé par les pharmacies. Comme lui, le marron indique aussi la nature, mais aussi la terre et la stabilité, parfois la gourmandise. Le blanc est souvent synonyme de pureté et de sincérité. Il peut s’utiliser sur tous les types de sites. Le noir est élégant et autoritaire tandis que le gris reflète le professionnalisme.
Les associations de couleur
Il est vrai qu’il est primordial de connaître la signification de chaque couleur. Toutefois, un site base rarement son thème à partir d’une seule couleur. Il est donc essentiel d’en comprendre les associations. Elles permettent de déterminer l’ambiance générale d’un site. Pour comprendre les différentes associations, il est primordial de s’informer sur le cercle chromatique. Il s’agit d’une représentation ordonnée des couleurs. Tout peintre ou designer qui se respectent usent de cette représentation pour leurs créations. Cet outil permet non seulement de comprendre le fonctionnement de chaque couleur, mais aussi d’appréhender les teintes et les contrastes. Le cercle chromatique représente l’enchaînement des couleurs primaires, secondaires et tertiaires. Les couleurs primaires sont le rouge, le jaune et le bleu. Ce sont celles qui sont impossibles à obtenir à partir du mélange d’autres couleurs. Lorsqu’elles sont combinées à parts égales, elles donnent le noir.
Les couleurs secondaires s’obtiennent en combinant deux couleurs primaires. Elles fonctionnent comme suit :
- La combinaison du jaune et du rouge donne l’orange
- La combinaison du bleu et du jaune donne le vert
- La combinaison du bleu et du rouge donne le violet.
Le mélange d’une couleur primaire avec une secondaire en donne une tertiaire. En tout, il existe six couleurs tertiaires. Ce sont le jaune vert, le rouge orange, le rouge violet, le bleu violet, le bleu vert et l’orange verte. Les designers s’en servent pour donner plus de profondeur à leurs créations. Les couleurs chaudes sont le rouge, le jaune et l’orange. Elles provoquent de fortes émotions. Les couleurs froides sont le vert, le bleu et le violet. Elles sont plus apaisantes. Associer des couleurs proches sur le cercle permet de créer une ambiance douce. L’association des couleurs opposées apporte du dynamisme.
Les éléments à considérer pour la sélection de couleurs
Il est important de prendre en compte certains facteurs pour choisir les couleurs pour décorer son site. D’abord, il faut considérer le secteur d’activité de l’entreprise. Il possèdera une grande influence sur les couleurs à utiliser sur le site. Si le site s’adresse majoritairement à des femmes, le rose est une bonne alternative. Les sites de rencontres appliquent généralement cette couleur. Néanmoins, le rose peut aussi concerner une marque de vêtements pour bébé. Une couleur peut avoir plusieurs utilisations. Ensuite, l’analyse du public visé est tout aussi cruciale. La signification d’une couleur peut changer considérablement selon la culture. Si le blanc symbolise la popularité dans de nombreux pays occidentaux, il désigne la mort dans certains États asiatiques. Le site web doit se rattacher au secteur d’activité tout en évitant d’offenser le public.
Après cela, il faut s’intéresser à l’âge et au genre de la clientèle. Selon l’âge, les couleurs peuvent être plus ou moins repoussantes. En général, les enfants aiment les couleurs vives et chaudes. Une couleur comme l’orange et le jaune peut leur plaire énormément. Pourtant, ces mêmes couleurs sont beaucoup moins populaires chez les personnes plus âgées. Ils auront plutôt tendance à préférer les couleurs apaisantes. Le bleu fait partie des couleurs qui parlent à tout le monde. Il est utilisé par de nombreuses marques et sites. Enfin, il est fondamental d’observer la concurrence. L’analyse des stratégies de la concurrence a toujours été importante pour développer de nouvelles idées. Cette règle concerne aussi le choix de couleur. Cela permet de savoir pourquoi un site utilise différentes couleurs. Il permet aussi de comparer les différentes nuances.
Le codage et le langage des couleurs utilisés sur le web
Le codage d’un site exerce une influence sur les couleurs du site. Effectivement, certains langages de programmation ne permettent pas l’utilisation de certaines couleurs. D’autres proposent une palette de couleurs tellement variée que l’écran risque de ne pas toutes les afficher. Le RVB pour rouge, vert et bleu est un système de codage utilisant les couleurs primaires. Il est surtout utilisé pour la vidéo. Le CMJN pour cyan, magenta, jaune et noir s’inspire du secteur de l’imprimerie. De ce fait, il sert à utiliser un large spectre de teintes et de nuances.
HTML propose un code couleur hexadécimal. Son utilisation de couleurs s’appuie sur le RVB. Il peut potentiellement générer plus de 16 millions de couleurs différentes. Comme il a été dit tout à l’heure, certains navigateurs auront du mal à toutes les afficher. Le langage informatique CSS propose diverses façons de définir les couleurs. Cela se fait à partir de noms avec une notation décimale. Cette dernière sert à séparer des nombres de bases 10 par des points. Cette convention sert à faciliter la lecture. Le standard CSS n’a pas encore intégré les 140 noms de couleurs supportés par les navigateurs. Néanmoins, grâce à la notation hexadécimale du code RVB, il peut générer un grand nombre de couleurs.
Choisir ses couleurs intelligemment
Chaque couleur possède sa signification. Néanmoins, il n’est pas très efficace de les prendre un par un. Il faudrait plutôt s’intéresser aux différentes associations possibles. En plus de cela, les teintes, les nuances et les contrastes sont infinis. Il est donc fondamental d’appliquer certaines stratégies pour ne pas s’égarer dans toutes ces nuances. Se limiter dans certains domaines n’est pas toujours un bon conseil. Pourtant, cela peut être bénéfique pour l’aspect visuel du site web. En vérité, utiliser trop de couleurs peut vite embrouiller les visiteurs d’un site. Le mieux est de se limiter à trois couleurs lorsque les codes ne sont pas encore maîtrisés. Toutefois, un utilisateur plus expérimenté peut faire des associations différentes.
Le contraste est aussi une bonne technique pour rendre plus visibles certains éléments du site. L’orange est par exemple une couleur pouvant être un peu trop voyante et envahissante. Cependant, il est judicieux de l’utiliser en association avec un thème plus froid. Dans ce cas, il pourra servir à mettre en valeur les liens. Quelques personnes ont également du mal à distinguer les couleurs à cause de troubles de la vision. Il serait plus avantageux de choisir des couleurs visibles pour tous les utilisateurs. Malgré tout ce qui a été dit, il est possible de s’affranchir des règles et de jouer avec les codes. Il faut toujours laisser un peu de place pour la créativité. Le célèbre peintre Henri Matisse dit que : « La couleur ne nous a pas été donnée pour imiter la nature. Elle nous a été donnée pour que nous puissions exprimer nos émotions. »
En somme, les couleurs font partie intégrante de l’univers d’un site. Non seulement elles déterminent le thème global du site, mais elles peuvent également représenter leurs marques. Plusieurs logos de marques célèbres sont même reconnus juste grâce à la colorimétrie. De nombreux codes doivent être appris pour l’appliquer correctement à un site. Il faut prendre en compte le secteur d’activité du site ainsi que sa clientèle. Toutefois, il est essentiel de rester créatif et de jouer avec les codes pour proposer un univers original et unique.
<strong>Responsive Design : l’allié incontournable pour un site web fonctionnel</strong>
De nos jours, pour être plus présent sur le web, on doit absolument avoir un site internet. En effet, une page web est un élément indispensable surtout pour une entreprise. Un site web garantit une meilleure image visuelle de l’entité. Il permet à cette dernière d’être beaucoup plus proche du public. Ces derniers temps, vous aurez certainement remarqué une évolution au niveau de l’affichage d’un site web. Celui-ci est différent d’un écran à un autre et ceci est dû au Responsive Design.

Le Responsive Design pour un affichage adapté
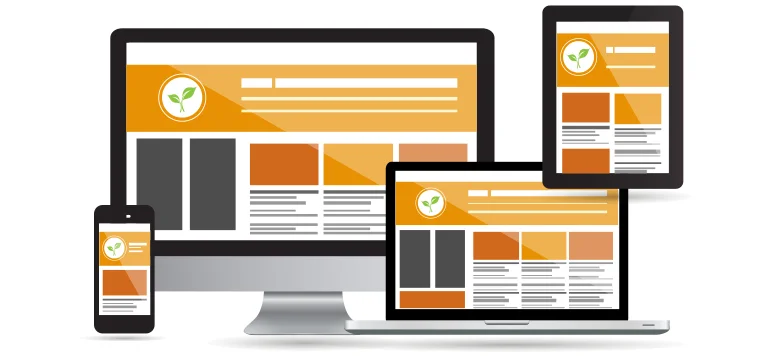
Quand on ouvre un site web sur un ordinateur ou sur une tablette ou encore sur un smartphone, on remarque que l’affichage du site est différent. Aussi, quand on réduit l’onglet, les dispositions des textes, des images ainsi que des boutons sur le site changent. Cette différence est due à l’utilisation des techniques du Responsive Design.
En fait, le Responsive Design est aussi connu sous l’acronyme RWD (Responsive Web Design). C’est un ensemble de technique pour créer une interface digitale qui peut s’adapter à tout type d’écran sur lequel on affiche le site web. Ainsi, il faut créer un affichage agréable et fluide à l’audience. Pour ce faire, on doit paramétrer le site grâce aux techniques du RWD.
Veiller à la visibilité du contenu sur chaque support
Que l’on se connecte sur un ordinateur ou sur un appareil mobile (tablette ou smartphone), on doit être capable de retrouver toutes les informations importantes du site. En général, il n’y a pas trop de soucis par rapport à l’affichage quand on utilise un ordinateur. Cependant, quand on opte pour une navigation sur un appareil mobile, on tombe parfois sur des sites où on est obligé de déplacer le contenu de gauche à droite pour trouver les informations dont on a besoin. Pourtant, il faut l’avouer, ce mouvement n’est pas agréable. Ainsi, pour fluidifier l’utilisation du site, il faut que la largeur de celui-ci soit adaptée à celle de l’écran où on le consulte. Et c’est précisément pour cela que l’on utilise le Responsive Design.
Grâce au RWD, on peut disposer les différentes fenêtres du site pour que ces derniers s’adaptent parfaitement à chaque taille d’écran. Les images et les textes seront disposés de façon à ce que l’on puisse les voir sans que l’on ait besoin de zoomer ou de scroller de gauche à droite l’écran. Cependant, pour améliorer la lecture, nous vous conseillons de créer des contenus faciles à lire. Pour ce faire, il est préférable de rédiger des textes en plusieurs petits paragraphes plutôt qu’un bloc qu’on aura du mal à lire. De plus, le bloc sera dense pour une lecture via une navigation mobile.
Des éléments du site de taille adaptée au support
Toutefois, quand il s’agit d’un site web, un contenu visible est insuffisant pour une expérience agréable chez les visiteurs. Il faut garder une certaine proportionnalité dans la taille des éléments. En fait, il est facile de cliquer sur les liens et les boutons avec la souris sur un ordinateur. Par contre, sur un appareil tactile, si ces boutons sont trop petits, on est obligé de zoomer pour y accéder. Ainsi, il faut créer des boutons plus accessibles sur les appareils mobiles. De même, la taille des textes doit aussi être adaptée à l’écran. Pour un affichage sur un support mobile, il est toujours agréable de lire des textes de taille moyenne. De cette manière, il est plus facile de décrypter le message.
Lors de la création d’un site web, il faut donc prendre en compte ces dilemmes. Heureusement, l’utilisation du RWD peut vous aider à régler la taille de ces éléments selon l’écran d’affichage. Le logiciel est capable de détecter automatiquement la taille de l’écran et de changer le design d’affichage à chaque fois. Ainsi, on peut créer de nombreux design pour garantir un affichage agréable et fonctionnel pour les visiteurs.
Gérer l’espace d’affichage
La taille d’un écran dépend généralement du support. Ainsi, on remarque certains smartphones qui possèdent des écrans très petits. En même temps, sur un site web, on retrouve certains éléments purement décoratifs, mais qui prennent de la place. Ces derniers ne sont pas fonctionnels, mais ils servent tout simplement à combler le vide pour un affichage sur un écran large. Donc, on peut les enlever pour optimiser l’affichage sur des écrans avec une surface restreinte.
Toujours avec le Responsive Design, on peut déterminer dès la création du site web les éléments qui s’afficheront selon la taille de l’écran. De ce fait, on a la garantie que les visiteurs auront les informations les plus pertinentes même s’ils utilisent une version mobile du site.

Intérêts d’opter pour le Responsive Design
Le but principal de créer un site web en utilisant les techniques du Responsive Design est de fournir aux visiteurs la meilleure expérience possible qu’ils soient sur un ordinateur ou une tablette ou encore un smartphone. Ces techniques tendent à créer un site web fonctionnel et agréable à utiliser. Cependant, le Responsive Design est une technique incontournable pour attirer la clientèle. Il améliore l’image de l’entreprise et celle-ci aura un meilleur référencement dans les moteurs de recherche. En optant pour le RWD, les entreprises pourront aussi faire des économies tant sur le temps que financièrement parlant.
Une expérience optimale pour les visiteurs
Si une entreprise se lance dans l’intégration du Responsive Design lors de la création de son site internet, celle-ci prend en compte les besoins du public. En effet, un site web RWD est très fonctionnel puisque le contenu s’adapte automatiquement à l’écran d’affichage. Les visiteurs ne sont donc pas obligés de zoomer ou de scroller pour voir tout le contenu.
Cette facilité d’accès se ressent non seulement au niveau de la visibilité globale, mais aussi au niveau de la lisibilité. En effet, les textes seront aussi adaptés à l’écran pour une lecture agréable et aérée même sur un espace assez restreint.
Plus de visites sur le site
De nos jours, les visiteurs font des recherches dans 90 % des cas via des appareils mobiles. De ce fait, il est important que le site web de l’entreprise réponde à ce besoin. En effet, quand le public tombe sur un site qui ne s’adapte pas à son écran, il ferme aussitôt la page web. Ainsi, si on ne suit pas l’évolution en optant pour les techniques du Responsive Design, on prend le risque de perdre des clients potentiels.
En optant pour le RWD, on arrive à attirer l’attention des futurs clients sur le site. Ils trouvent l’interface fonctionnelle et continuent à la visiter. Ainsi, on augmente les chances de les convertir en clients. Une simple visite peut vite se transformer en un acte d’achat.
Un site mieux référencé dans les moteurs de recherches
Quand les visiteurs ont une expérience agréable avec le site, ces derniers donnent une meilleure note au site. Pourtant, quand un site est bien noté, il est bien référencé surtout sur Google. Un site Responsive Design procure une meilleure expérience aux visiteurs donc Google privilégie ce dernier. De ce fait, le site sera placé au top de la liste des liens qui s’affiche lors d’une recherche sur Google ou sur n’importe quel moteur de recherche.
Économie de temps pour les concepteurs
Quand on crée un site web avec les fonctionnalités Responsive Design, on regroupe tout le contenu du site sur une même plateforme. En effet, on ne crée qu’un seul contenu et c’est au tour du RWD de dispatcher les textes et les images pour qu’ils s’adaptent à l’écran d’affichage.
Ainsi, on remarque un gain de temps considérable lors des mises à jour. Toutes les versions, qu’elles soient destinées pour des appareils mobiles (tablettes ou smartphones) ou pour des ordinateurs, seront mises à jour en même temps. Par la même occasion, on évite de fournir des contenus incohérents aux visiteurs puisque les contenus seront uniques.
Économie financière pour l’entreprise
La création d’un site web est un investissement plus ou moins conséquent pour une entreprise. En effet, il ne suffit pas de créer la page d’accueil et d’ajouter quelques images pour attirer l’audience. Il faut des contenus pertinents et le site web doit être fonctionnel.
Avant, on devait créer une à une les versions mobiles et versions de bureau des sites internet. Or, ce processus demande du temps et de l’argent. En choisissant pour le Responsive Design, on peut réduire les coûts de conception, mais aussi les coûts de maintenance. Au lieu de créer deux sites web distincts, il ne suffit que d’en concevoir un seul.
Pour conclure, le Responsive Design est une technique incontournable si vous voulez attirer plus d’audience et avoir un avantage sur les concurrents. En optant pour cette évolution, vous donnerez à vos visiteurs une expérience optimale grâce à une interface simple et interactive. En même temps, l’entreprise pourra économiser. Ainsi, le RWD permet à une entreprise d’améliorer sa performance. Si vous voulez lancer votre site web Responsive Design, nous nous proposons de vous accompagner et de concevoir un site internet rapidement et au meilleur prix.